In deze blog duiken we in op de complete kracht van Office 365. Het doel is om niet alleen te laten zien hoe verschillende applicaties van Office 365 samenwerken, maar vooral ook hoe zich dat vertaalt naar een organisatie waar verschillende afdelingen/teams kunnen samenwerken. Het doel is om een oplossing te maken waarbij GEEN code vereist is.
Voor deze demonstratie, gaan we uit van een zeer basaal concept met relatief weinig informatiepunten. Daarmee zal het niet representatief zijn voor een organisatie-oplossing, maar er is op het internet echter weinig informatie te vinden over dit soort totaaloplossingen. Om het concept duidelijk over te brengen, gebruiken we daarom een ‘eenvoudig’ voorbeeld. Uiteraard kunnen we dit opschalen naar complete organisatie-oplossingen.
Concept
De afdeling Interne Communicatie van deze organisatie wil een evenement plannen rondom het WK. Daarbij willen ze gebruikers uitnodigen, en deze gebruikers persoonlijk kunnen aanspreken op basis van hun voorkeur voor een team. Om dit te organiseren werken ze samen met de andere afdelingen Facilitaire Zaken, Communicatie en Financiën.

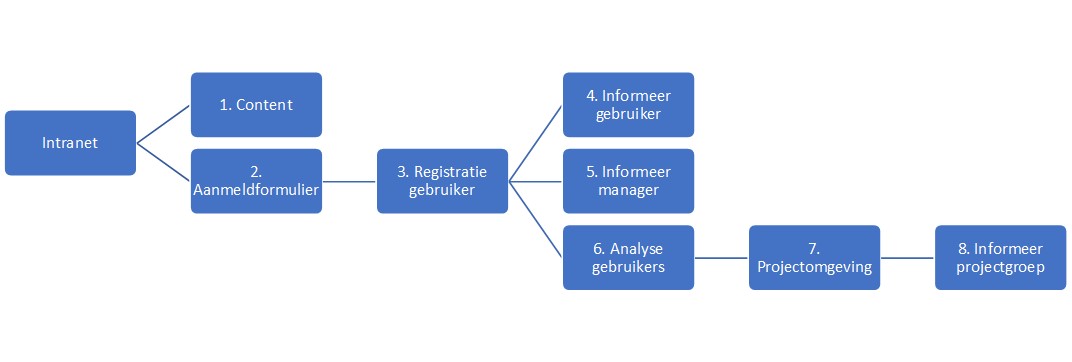
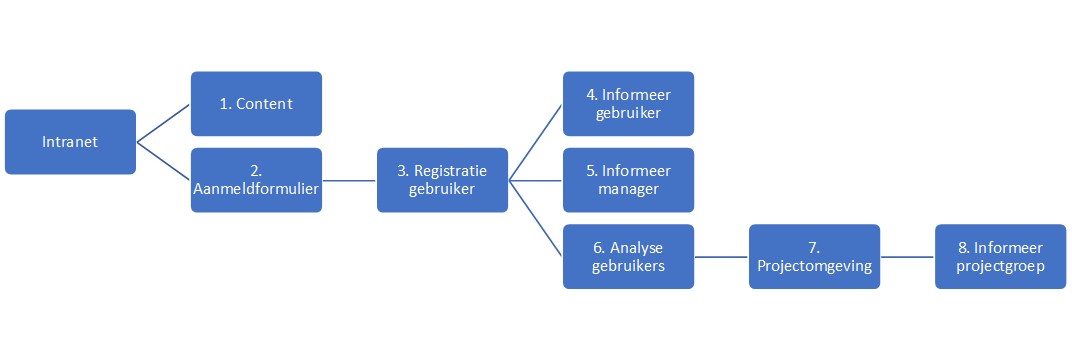
In dit schema zien we het volgende:
- We beginnen met een intranet-site om aan te kondigen dat het evenement eraan komt.
- Op deze site willen we ook een aanmeldformulier plaatsen met enkel aanvullende vragen voor gebruikers.
- Vervolgens dienen deze aanmeldingen te worden opgeslagen.
- De gebruiker ontvangt een e-mail met daarin de bevestiging.
- De manager ontvangt een overzicht van medewerkers die zich hebben aangemeld.
- Om te weten met welke WK kleuren we de ruimte moeten inrichten, moeten we de gebruikers analyseren.
- De projectgroep heeft een plek nodig om in de voorbereidingsfase samen te werken.
- Zij willen ook direct inzicht in het aantal aanmeldingen.
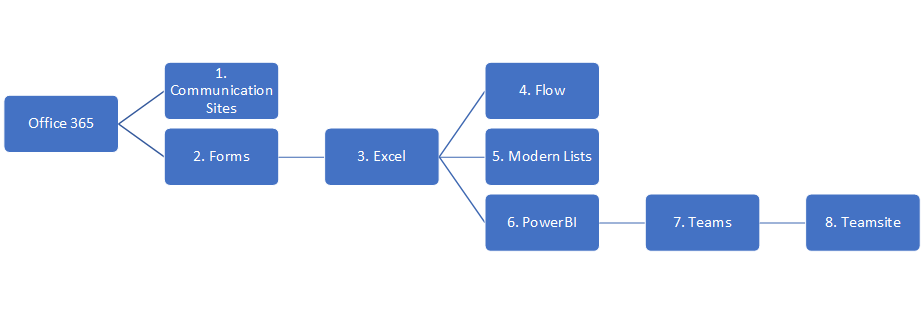
Wanneer we dit vertalen naar de SharePoint oplossingen die we hiervoor nodig hebben, dan komen we uit op het volgende schema:

In deze en de volgende blog zullen de onderdelen per stuk worden behandeld.
1. Intranet Content
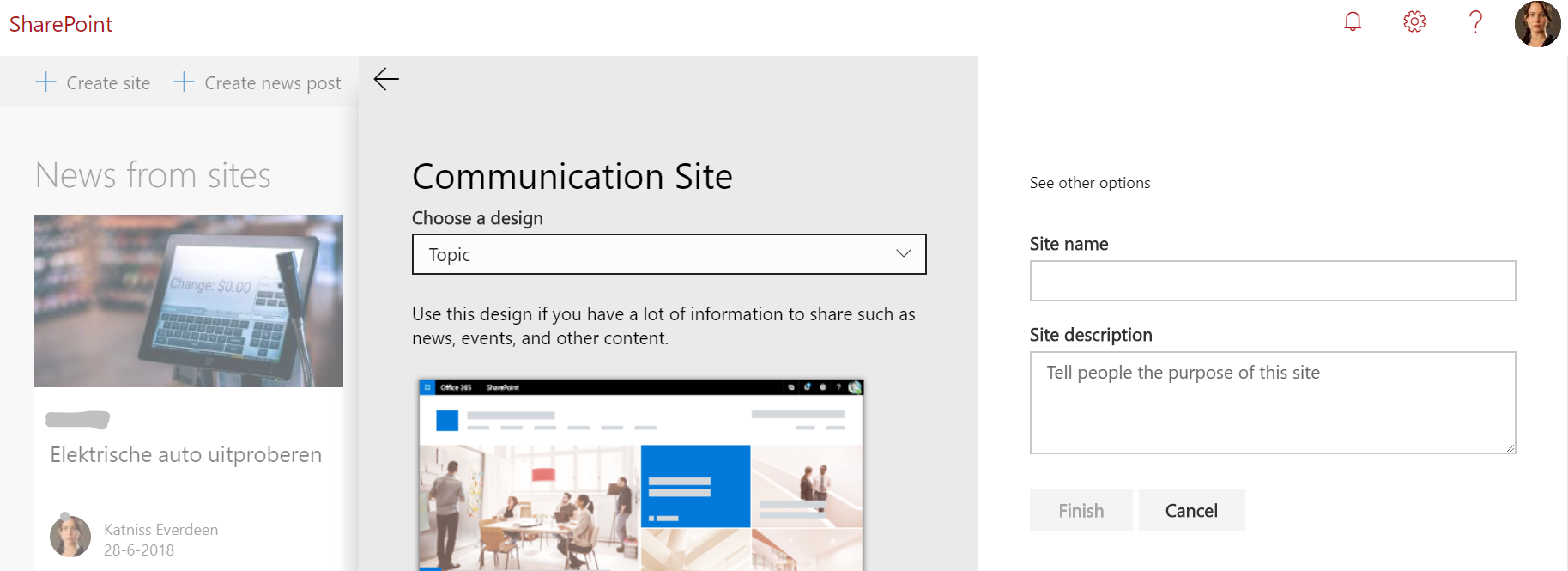
Met het moderne intranet kan elke medewerker van een organisatie op een eenvoudige wijze een responsieve intranet-site in elkaar zetten. Vanuit het menu Office 365 is het eenvoudig om te springen naar de “SharePoint app” waar je kunt kiezen voor het maken van een “nieuwe site”.

Kies voor een communication site en vul de gegevens in.
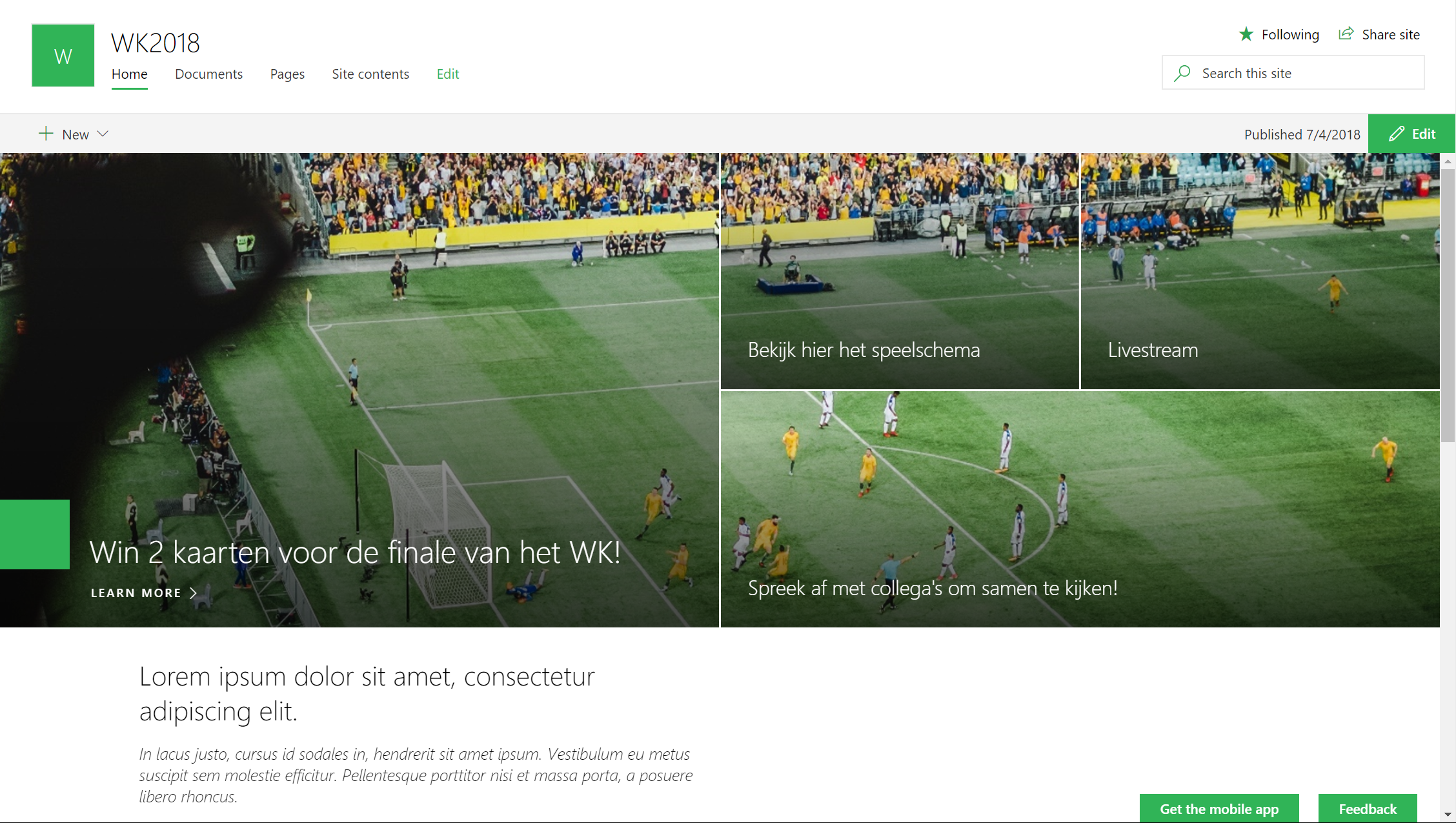
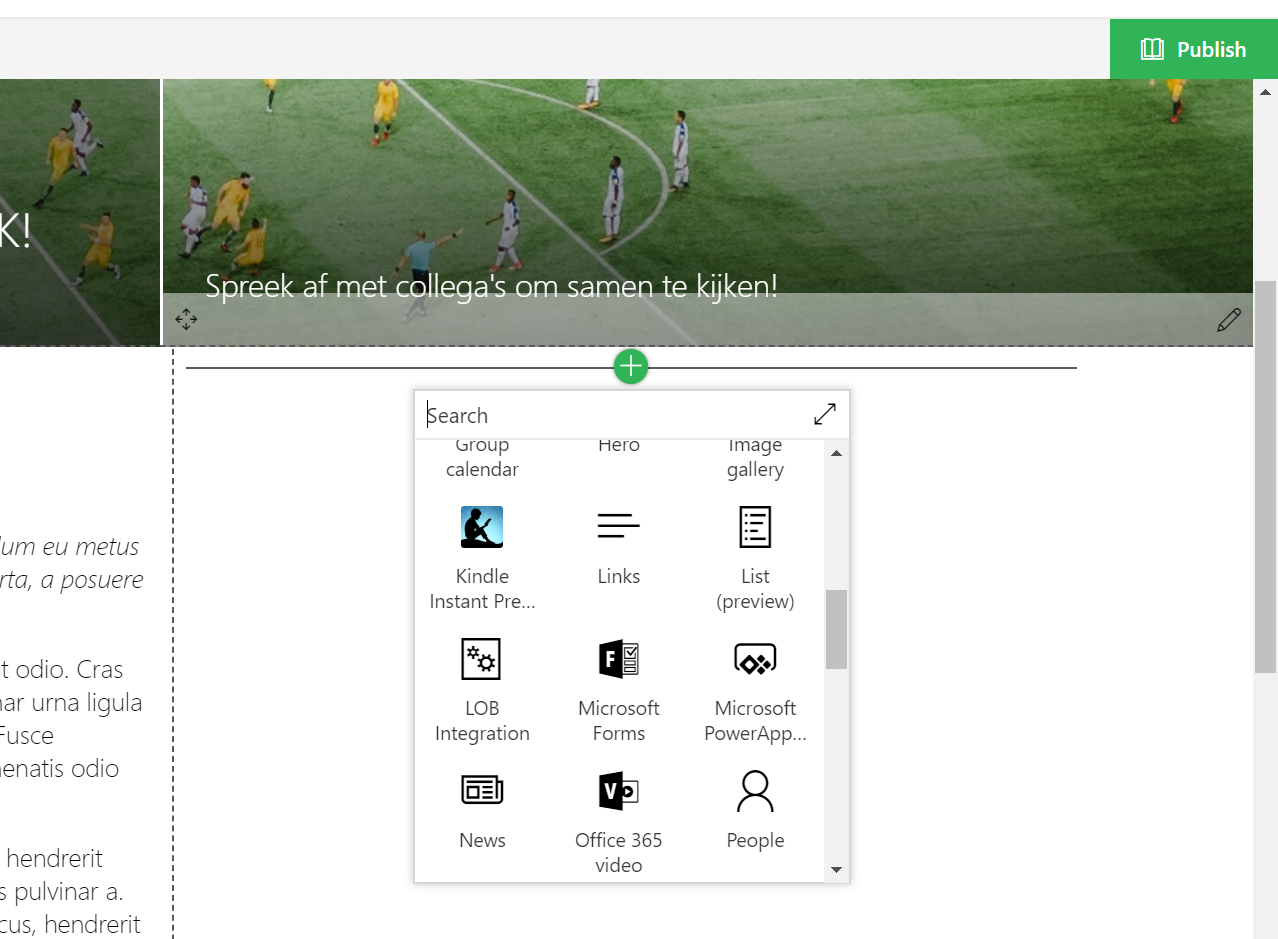
Vervolgens kunnen we de site vullen met content. In dit voorbeeld, passen we de “Hero” aan met specifieke voetbal-afbeeldingen en verwijzen we deze door naar detail-pagina’s. Onder het Hero-webpart, plaatsen we op de homepage twee kolommen. In de linker kolom plaatsen we een introductie tekst, in de rechterkolom bewaren we de ruimte voor het aanmeldformulier.
2. Aanmeldformulier
De gebruikers moeten zich kunnen aanmelden voor een (intern) evenement. Voor elk formulier wil je zo min mogelijk vragen stellen om de gebruiker niet te frustreren. Dus in dit geval kiezen we ervoor om op basis van de ingelogde gebruiker al gegevens te verzamelen (naam, e-mail) en kunnen we alleen vragen stellen die ons helpen met deze case.
We beginnen met het toevoegen van het Forms webpart.

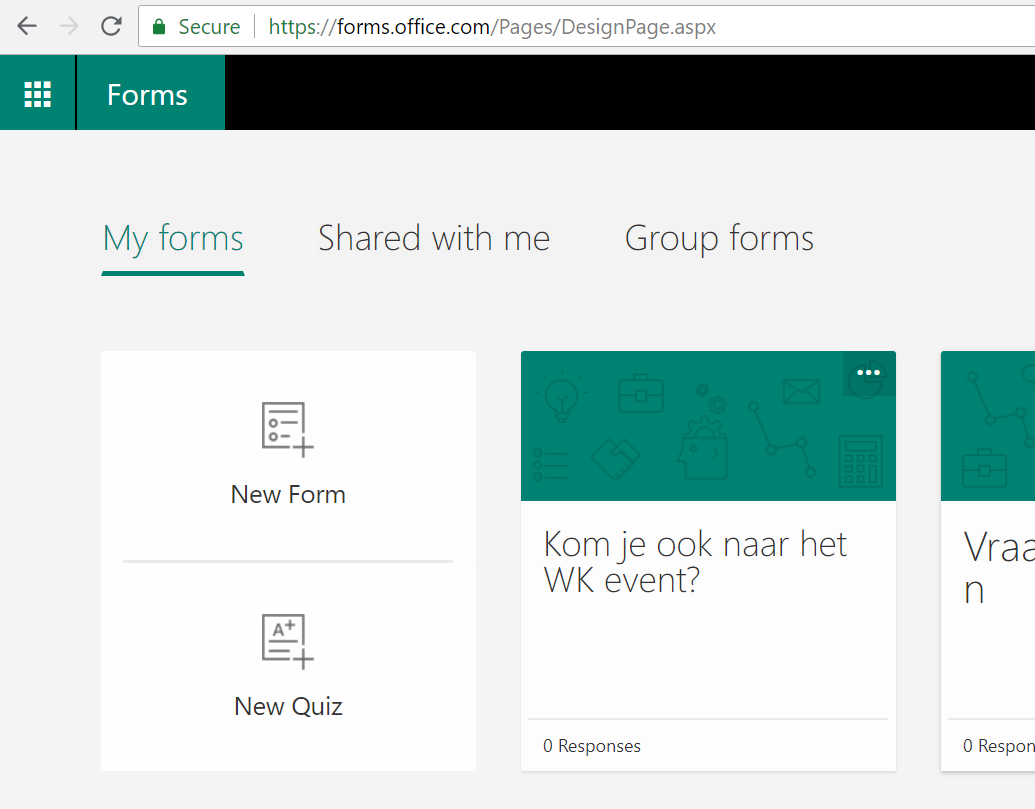
Vervolgens krijgen we vanuit dit scherm de optie om een nieuw formulier te maken of een bestaand formulier te kiezen. In dit geval kiezen we om een nieuw formulier te maken en krijgen we de vraag om het een titel mee te geven. Nadat je dit gedaan hebt en op ‘maken’ klikt, wordt je middels een nieuw tabblad naar de Forms app geleid. Hier zijn alle formulieren te vinden die je hebt aangemaakt en dus ook het nieuwe evenement.
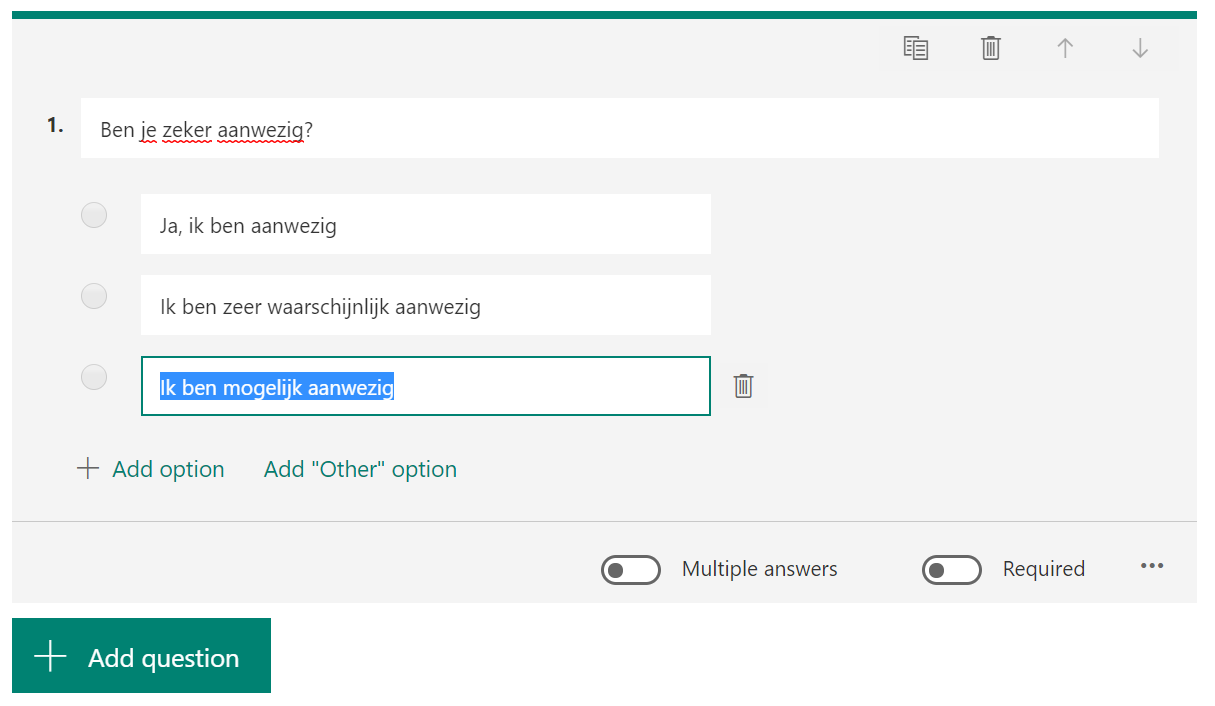
Klik het formulier aan dat je net hebt aangemaakt, en je zult zien dat Forms ook op een zeer natuurlijke manier werkt.
Bij elke vraag kun je verschillende antwoorden kiezen, maar er zijn ook nog extra opties in beeld. Je kunt een vraag kopiëren, verwijderen of verplaatsen. Je kunt een vraag ook verplicht maken of de gebruiker meerdere antwoorden laten kiezen.
Wanneer je naast het ‘edit’-veld van een vraag klikt, springt de vormgeving automatisch over naar het definitieve resultaat.
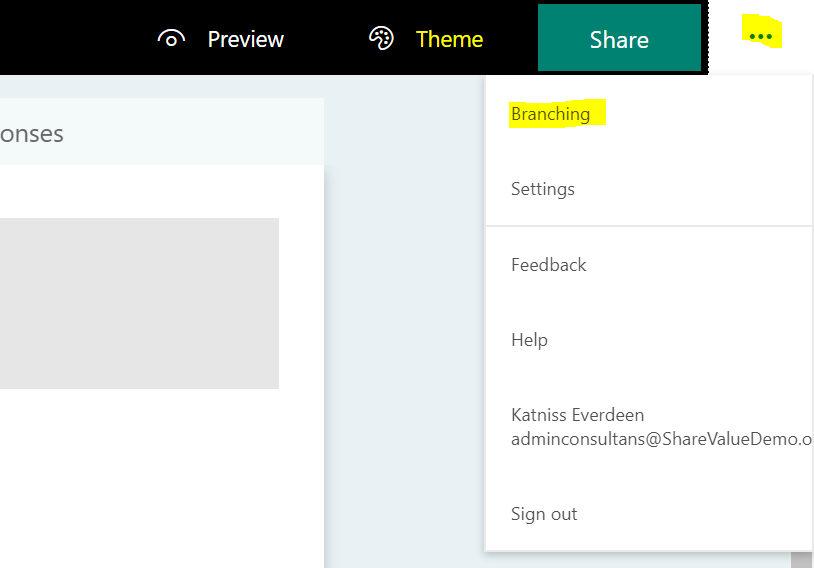
Enkele interessante opties van Forms zijn nog verborgen in het menu rechts bovenin beeld.
Niet alleen kun je hier een thema kiezen voor je formulier, maar je kunt zelfs een eenvoudige vertakking aanbrengen in de flow van het formulier. Als een gebruiker bijvoorbeeld aangeeft dat hij met vraag X geen ervaring heeft, dan zou hij de volgende 3 vragen kunnen overslaan.
Als het formulier naar tevredenheid in elkaar is geklikt, dan kan het tabblad worden gesloten. Elke wijziging aan het formulier is namelijk automatisch opgeslagen.
Wanneer we terug zijn in onze SharePoint site, zien we dat het adres automatisch is ingevuld. We hoeven dus alleen maar op OK te klikken en ons formulier wordt automatisch in het scherm getoond. Na het publiceren van de pagina, kunnen gebruikers direct aan de slag.
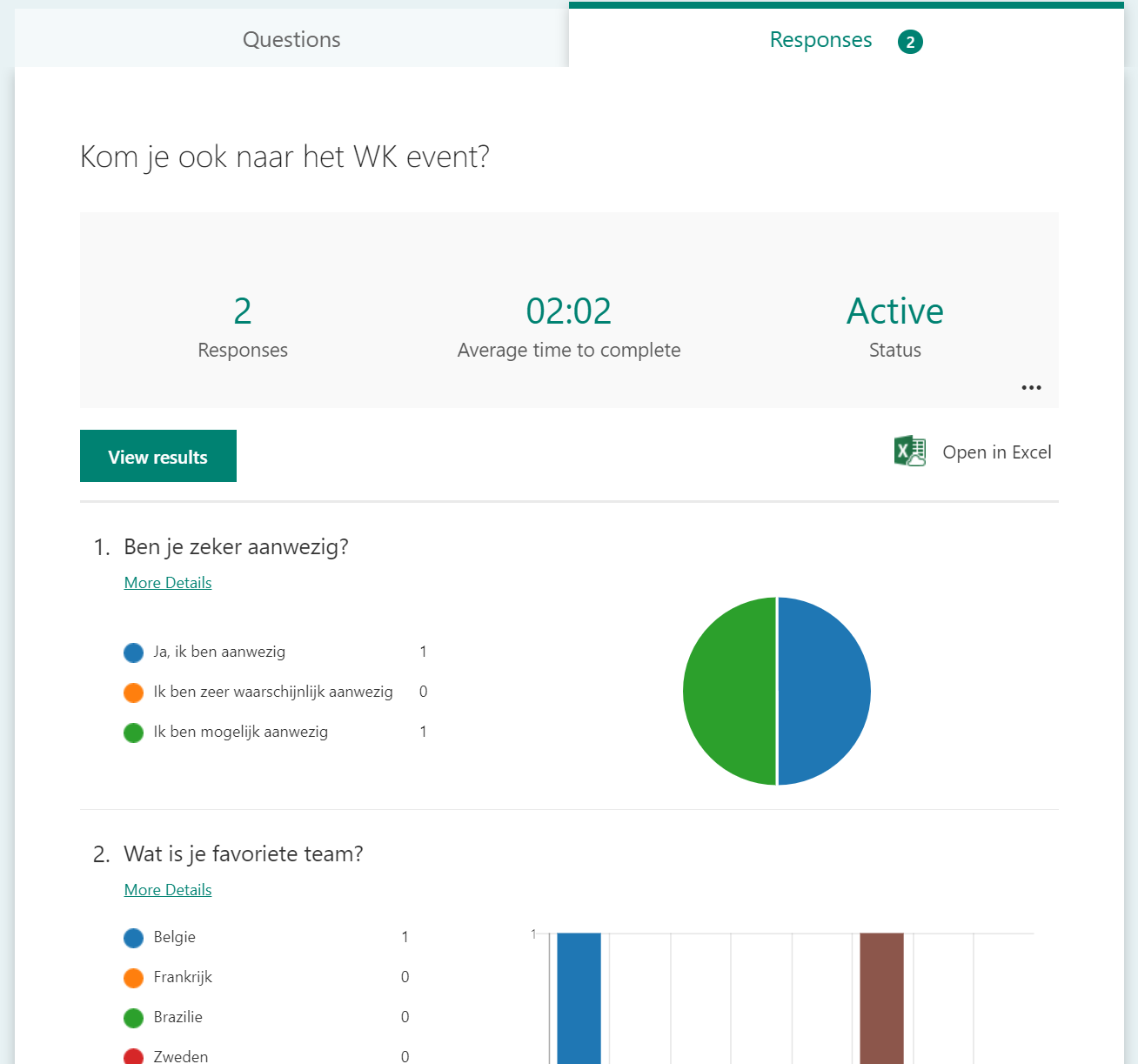
Als eigenaar van het formulier kun je de aanmeldingen live volgen via de Forms app. Hier wordt zelfs bijgehouden of iemand op dit moment bezig is om een formulier in te vullen en ook hoe lang ze erover doen.
3. Registratie gebruiker
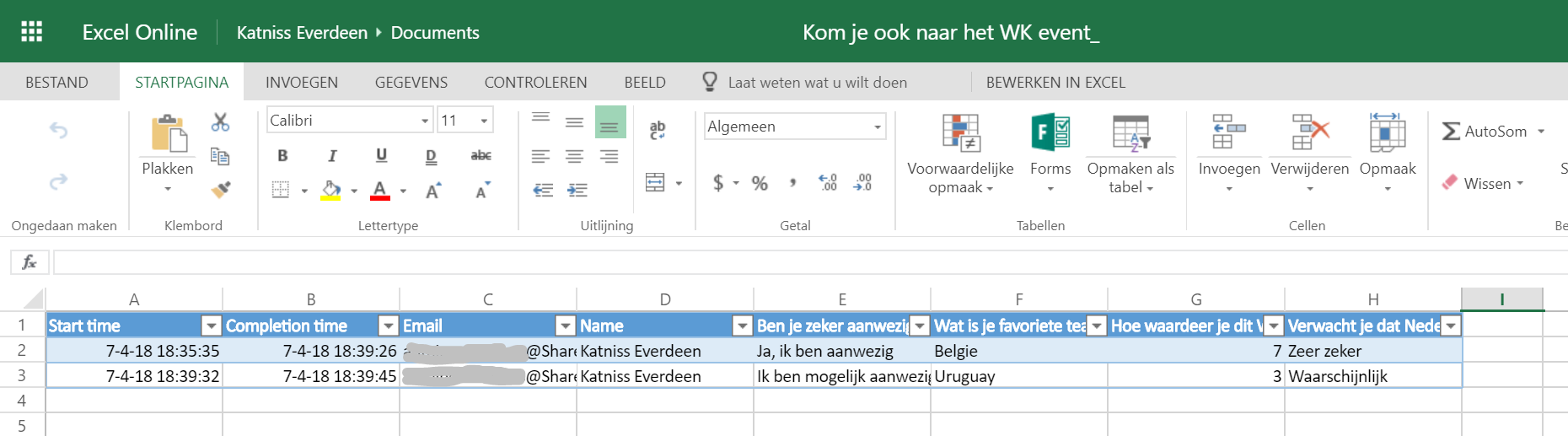
De bovenstaande resultaten worden ook netjes in de browser weergegeven, maar de resultaten worden ook in een Excel-formulier opgeslagen. Bij een eenvoudig formulier als we in dit voorbeeld hebben gemaakt zullen de functies van Excel niet per se nodig zijn, maar bij meer complexe vraagstukken worden de extra mogelijkheden van Excel wel interessant.
Dit Excel formulier wordt ook in je persoonlijke OneDrive opgeslagen en is dus ook vanuit daar te benaderen/ bewerken. OneDrive wordt ook weer automatisch gesynchroniseerd met je Verkenner, dus ook vandaar uit werkt het.
4. Informeer gebruiker
Voor nu doen we nog niks met dit Excel-bestand, dat komt later weer van pas. Maar wat we wel zien in dit bestand, is dat bij elke ingevuld formulier ook de naam en het e-mailadres is opgeslagen. Dus nu kunnen we ook de gebruiker gaan mailen met wat aanvullende informatie rondom het evenement. Daarvoor gaan we Flow gebruiken.
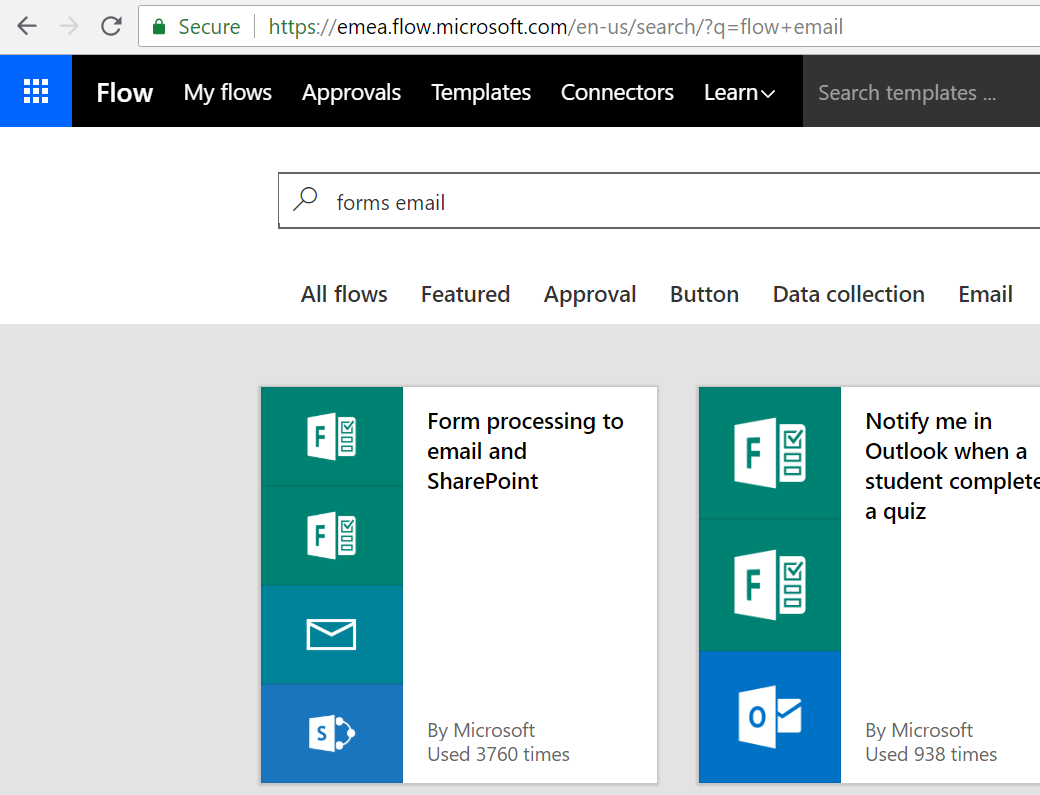
Wanneer we deze app starten, kunnen we direct al voor een heleboel voor gedefinieerde templates kiezen. Deze zijn dan uiteraard ook aan te passen en daarom vaak een goede basis om mee te beginnen. Wanneer we zoeken naar een template met als trefwoord ‘forms’, zien we al snel handige templates.
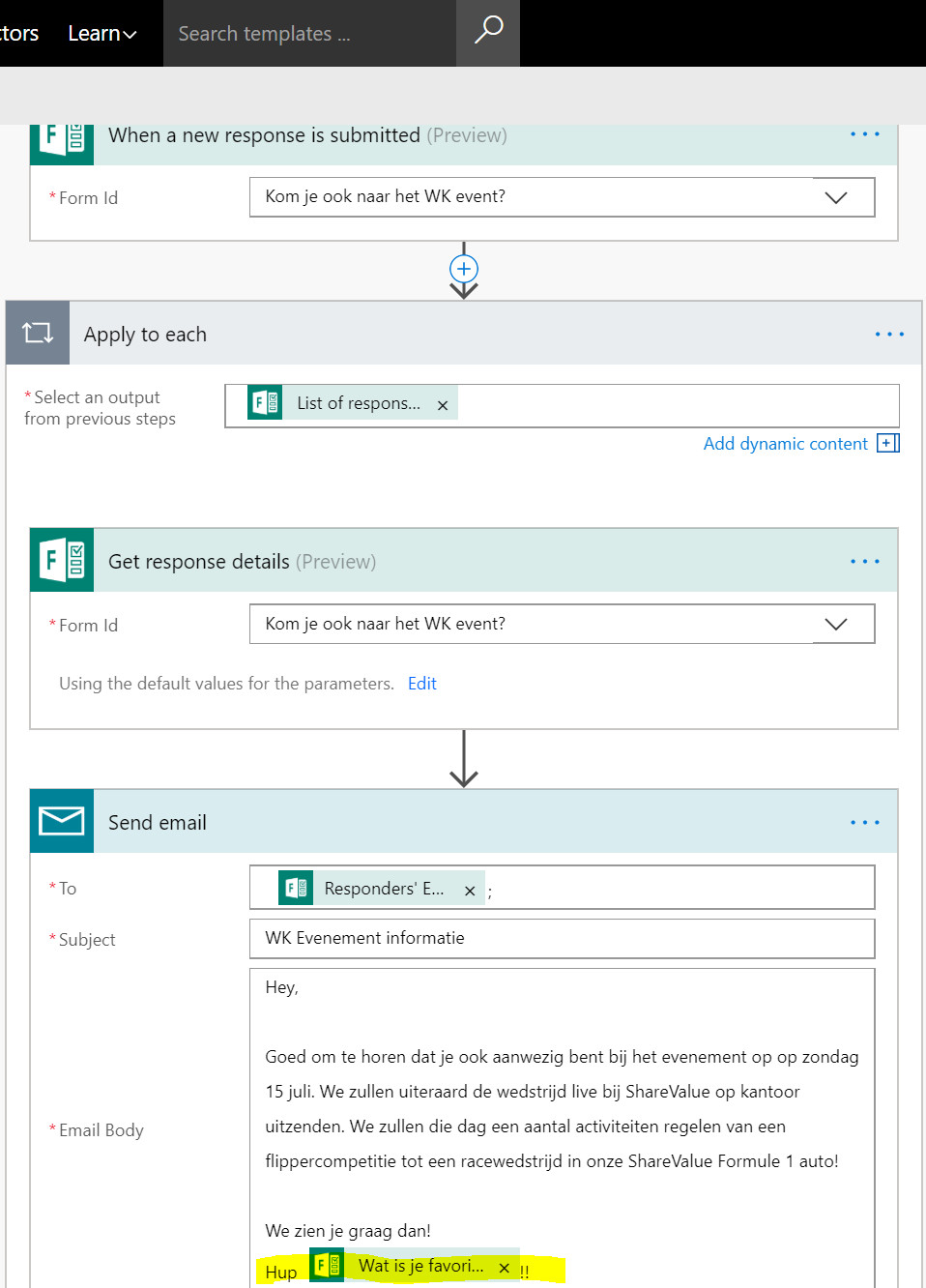
Nadat we het juiste template hebben gekozen, hoeven we eigenlijk alleen maar de juiste waarden in te vullen. We kunnen zelfs de waarden uit het formulier overnemen in de mail die we verzenden. In onderstaand voorbeeld is dat te zien in de e-mail waar we afsluiten door het team van de gebruiker nogmaals aan te moedigen.
In het gekozen template is het ook nog mogelijk om de data uit het formulier weg te schrijven naar SharePoint. Dat is voor nu niet nodig, maar gaan we in het volgende hoofdstuk wel behandelen.
Het resultaat van deze flow is dat we direct een e-mail ontvangen. Deze ziet er qua opmaak anders uit dan in de Flow was te zien, maar dat komt omdat we geen extra opmaak hebben toegevoegd middels HTML.
5. Informeer Manager
Dit is voor nu de laatste stap in deel 1 van deze blogreeks en voor ons proces eigenlijk overbodig. We zouden namelijk bovenstaande e-mail zonder al te veel moeite kunnen aanpassen en de e-mail rechtstreeks naar de manager kunnen sturen. Voor deze blog, pakken we het even iets complexer aan.
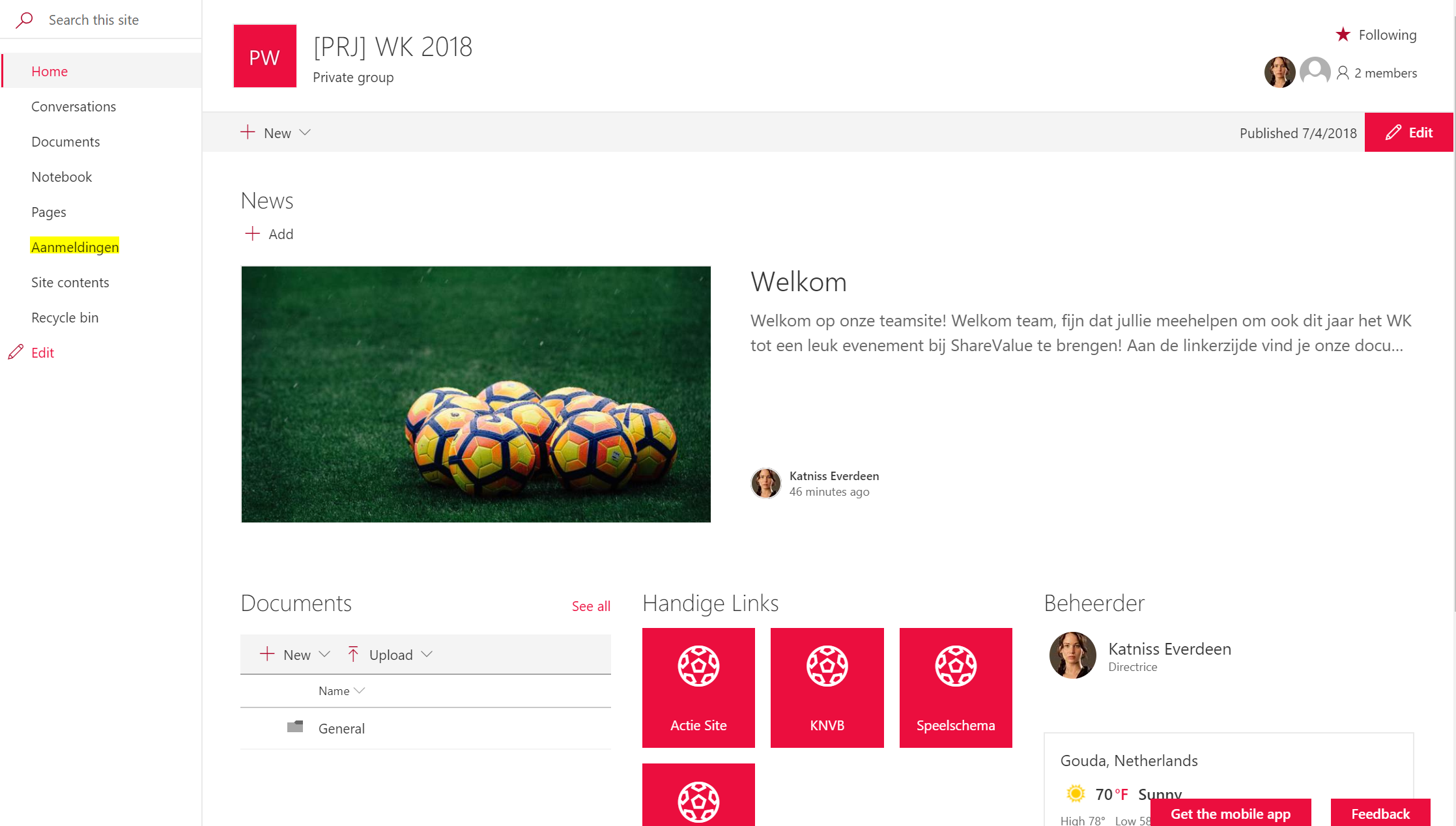
We hebben een SharePoint-projectsite waar we de aanmeldingen allemaal willen registreren. We kunnen de managers dan toegang geven tot deze site en zij kunnen er dan zelf voor kunnen kiezen om een ‘alert’ in te stellen op deze lijst. Het voordeel is dat we met deze lijst wat opmaak-mogelijkheden kunnen toepassen waardoor het prettiger leesbaar is voor gebruikers.
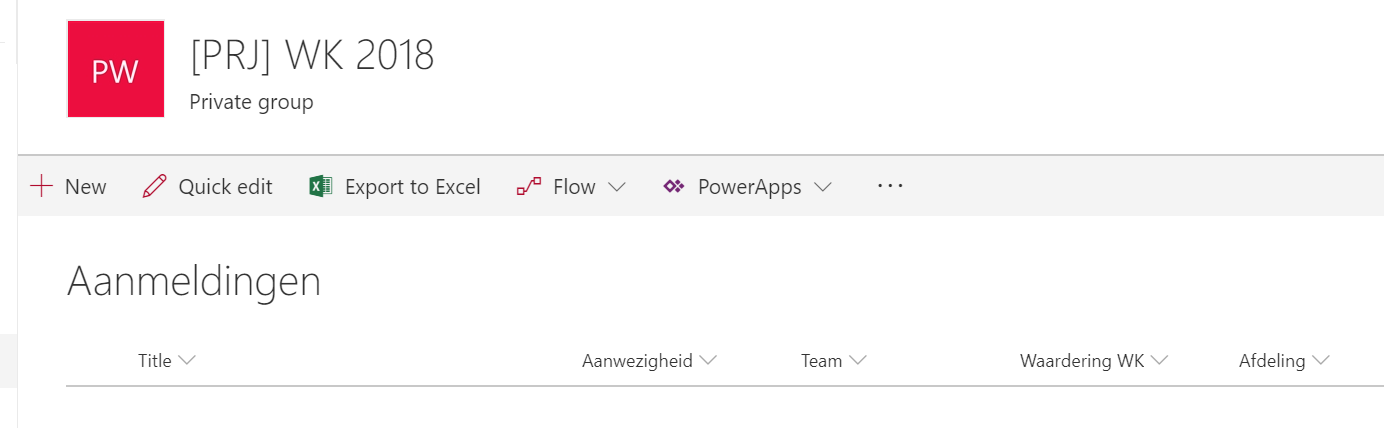
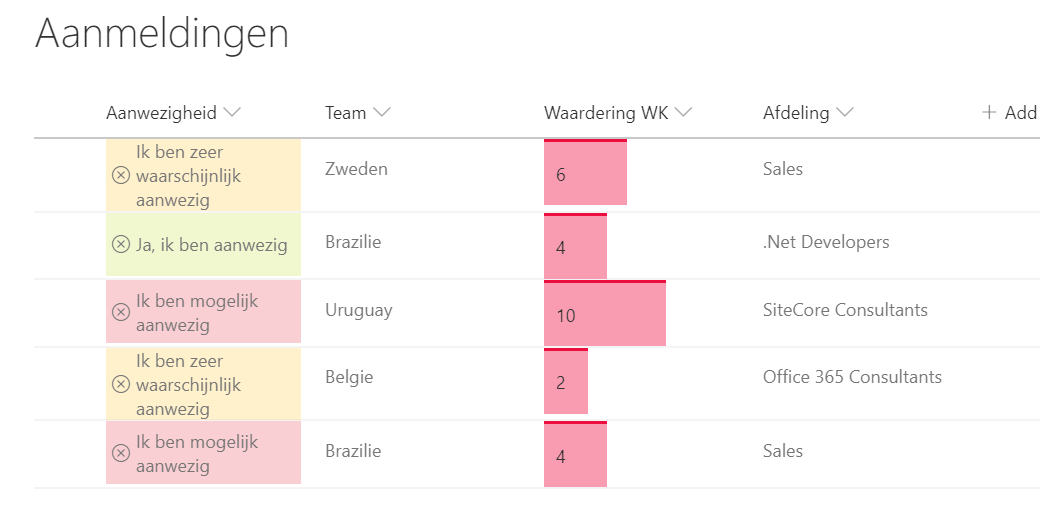
Hierboven zien we de Projectsite rondom onze WK actie. Deze heeft duidelijk een andere vormgeving en kleurstelling dan de ‘publieke’ website. Aan de linkerkant zien we de lijst ‘Aanmeldingen’ waar we de aanmeldingen vanuit Forms gaan plaatsen met behulp van Flow. Daar hebben we de volgende kolommen tot onze beschikking.
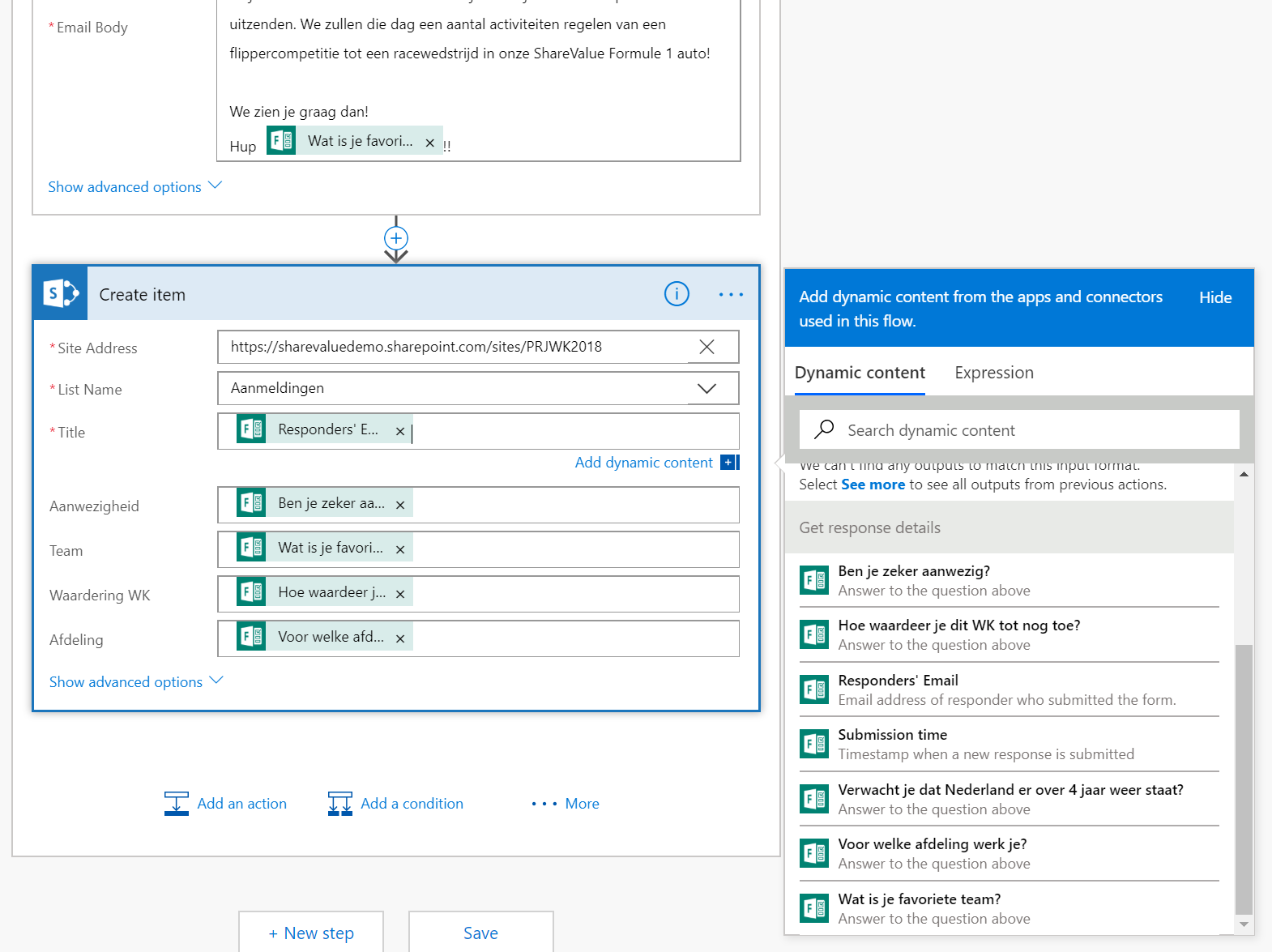
Wanneer we teruggaan naar Flow, breiden we deze uit met de optie om SharePoint-items toe te voegen:
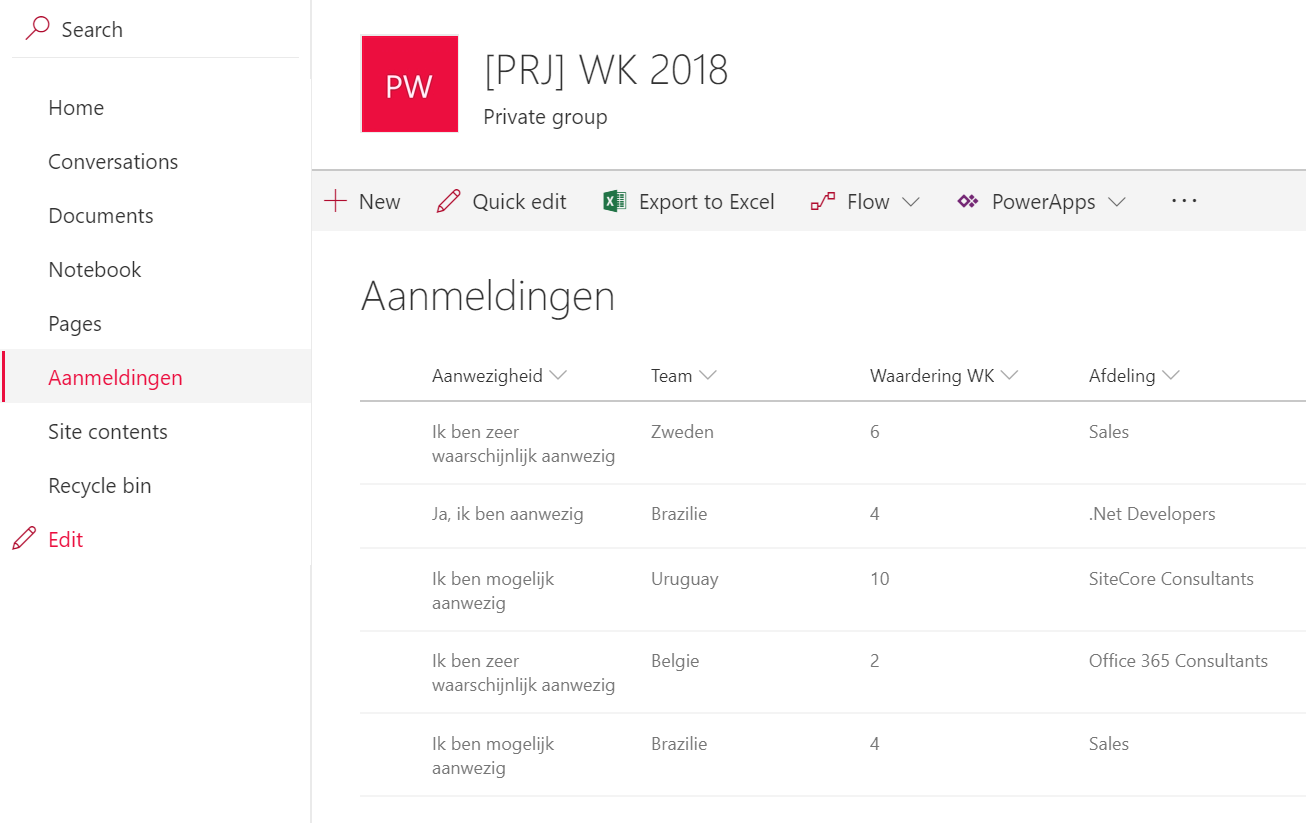
Wanneer deze Flow is opgeslagen en we voeren een nieuwe aanmelding in, wordt uiteraard ook de SharePoint-lijst gevuld met data:
We hebben nu op basis van Flow in combinatie met Forms een lijst gevuld met data. En ook dit kunnen we dan weer verder gaan opmaken zodat de managers die op deze site komen kijken hoe actief hun afdeling zich heeft aangemeld.
Als codegek kon ik het toch niet laten om een stukje code te gebruiken. Met een stukje JSON heb ik deze lijst iets aantrekkelijker gemaakt. Wil je de code inzien? Stuur dan een bericht naar communicatie@sharevalue.nl.
Samenvatting
In de volgende blog gaan we aan de slag met de laatste blokken van het proces-schema. Wat we tot dusver gezien hebben:
We hebben een intranet-site voor de hele organisatie ingericht dat gericht is op het WK voetbal. Daar is één persoon van één afdeling (Interne Communicatie) verantwoordelijk voor. Die persoon kan allerlei soorten informatie plaatsen, maar kan ook een aanmeldformulier met behulp van Forms maken.
De aanmeldingen zelf worden geregistreerd in Forms, opgeslagen in een Excel bestand en met Flow kunnen we op een eenvoudige manier, gepersonaliseerde e-mails versturen, maar kunnen we ook op SharePoint de data plaatsen. Hiervoor hebben we op SharePoint een samenwerkings-omgeving ingericht die we verder kunnen aanvullen en verrijken. Aangezien dit een SharePoint omgeving is, kunnen we ook de rechten specifiek maken en slecht een select gezelschap uitnodigen. Verder kunnen we de data op SharePoint verder verrijken met behulp van JSON om de data sneller en eenvoudiger te kunnen lezen.

Heb je vragen over dit onderwerp of zou je één van onze experts willen inhuren voor een vergelijkbare opdracht?

Zoek je een nieuwe baan?