Vandaag (25 mei 2018) hebben wij een extra blog vanuit Las Vegas waar onze experts Ron Ackermans en Roel Kooistra de SharePoint Conference NA bijwonen. Zij kwamen hier veel te weten over SharePoint Spaces en zijn hier zo enthousiast over, dat ze graag alle kennis die ze hebben verzameld willen delen.
SharePoint Spaces!
De eerste jaren heeft Microsoft met Office 365 vooral zitten pushen op nieuwe applicaties om van Office 365 een zo breed mogelijk pakket te maken. Veel van die functies waren afgeleiden van functionaliteiten die we daarvoor via SharePoint probeerden aan te bieden. Zo was er de app Yammer en later ook Teams. Er waren ook nieuwe applicaties die bestaande applicaties probeerden te verbeteren als Flow.
Maar dit jaar tijdens de SharePoint Conference in Las Vegas was duidelijk dat de groei van Office 365 geremd wordt in nieuw aanbod en de focus meer ligt op stabiliteit en kwaliteit om Office 365 meer volwassen te maken. Toch houdt Microsoft niet op met innoveren, maar dat doen ze nu niet perse via nieuwe applicaties, maar de bestaande applicatie wordt uitgebreid met nieuwe functionaliteit.
SharePoint Spaces
In dit artikel gaan we dieper in op alles dat we mogen vertellen. Dit is informatie die we hebben kunnen achterhalen uit de keynote en uit persoonlijke gesprekken met de Developers tijdens een demonstratie. Over de closed-door-sessions waar we ook aanwezig waren, kunnen we helaas niets vertellen.
Ook de foto’s die we kunnen laten zien, zijn met een mobiele telefoon gemaakt van een scherm en daardoor niet van de hoogste kwaliteit. We proberen ze zo goed als mogelijk te optimaliseren voor het artikel.
Introductie
SharePoint Spaces is een virtual/mixed reality ervaring die door powerusers in SharePoint gemaakt kan worden. En dit is (naar ons weten) de eerste keer dat eindgebruikers op zo’n gebruiksvriendelijke manier een virtual reality ervaring kunnen creëren.
Microsoft heeft voor Spaces 4 doelstellingen:
- Het is voor iedereen
- Het ‘empowered’ de creatieve makers in een organisatie
- Het wordt gepowered door Kunstmatige Intelligentie
- Het is integreerbaar en uitbreidbaar
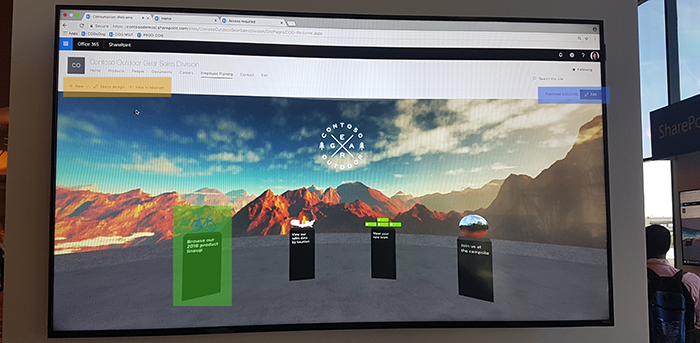
De SharePoint Spaces kunnen dus aan elke site-collectie toegevoegd worden en ziet er in eerste instantie uit als een SharePoint-Pagina met daar in beeld, één grote “afbeelding” (Space Design). Dit Space Design is de virtuele omgeving en is uiteraard ook direct interactief voor de gebruiker door met de muis door de omgeving te bladeren. Wanneer je in bezit bent van een VR-bril dan kun je met een knop de VR-ervaring starten.

In bovenstaande afbeelding hebben we drie blokken gearceerd:
Oranje, dit deel geeft drie opties:
- Maak een nieuw “Space Design”
- Bewerk “Space Design” (Space Design Instellingen)
- Bekijk in Virtual Reality
Blauw, ‘Edit’: hiermee kun je het Space Design qua content gaan beheren’
Groen, dit zijn de 3D / 2D objecten die in een Space Design kunnen worden toegevoegd.
Space Design als eindgebruiker
Als gebruiker navigeer je naar de site-collectie. Je kunt met je muis al door het Space Design bladeren, maar met een VR-bril kun je vanuit dit scherm ook de VR-ervaring starten. Momenteel werkt het al in elke browser, maar bij de demonstratie werd nog wel een monster-pc gebruikt om de ervaring soepel te laten zijn. Microsoft heeft dit echter ook op een Surface 2 werkend, omdat ze bewust zijn dat de meeste gebruikers niet zo’n enorme computer hebben. Dit betekent voor nu dat de Virtual Reality ervaring ook ‘beperkt’ blijft en geen game-achtige ervaring zal bieden. De functionaliteit zal in eerste instantie ‘efficiënt’ zijn.
Omdat SharePoint Spaces integreerbaar én uitbreidbaar is, verwachten we wel dat er meer complexe Spaces beschikbaar zullen komen, maar dan is het aan de koper om ook de bijbehorende hardware in bezit te hebben.
Tijd voor video:
Wanneer de gebruiker de SharePoint Spaces met VR-bril benadert, dan verandert ook het beeld in de browser naar datgene wat de gebruiker ziet.
In deze demonstratie zijn er 4 webparts te zien binnen het Design:
- Een 360 graden video (die iedereen kan maken met een camera die zo’n 50 euro kost)
- Een organigram waar details van een persoon uitgelicht kunnen worden
- Een concept van een Excel bestand waarbij de data ‘gemapt’ worden op een afbeelding van de VS
- Een bibliotheek met daarin een carrousel met 3D afbeeldingen
De demonstratie die we hebben gehad is daarmee erg basaal. Een aantal van de webparts hadden ook nog geen echt werkende functionaliteit erachter (zoals het organigram en Excelbestand). Maar het concept werkte nu wel vloeiend en het is gewoon knap hoe ze in een browser een tool hebben gemaakt waarmee iedereen een VR-ervaring kan bouwen.
Space Design als “Creator”
Nu wordt het echt interessant: hoe werkt het als je zo’n Space Design wilt maken? Een Space Design is eigenlijk niet meer dan een nieuw content type (inhoudstype) en moet dus per site-collectie beschikbaar worden gemaakt. Dit kun je dus koppelen aan een bibliotheek om daar dan Spaces aan toe te voegen.
Space Design aanmaken
Je kunt vanuit een site een nieuw Space Design aanmaken, je krijgt dan de keuze uit (momenteel) twee soorten designs:

De demo die we kregen was gekoppeld aan het ‘Showroom’ design. Hierbij worden de webparts in een cirkel rondom de gebruiker geplaatst. Zometeen gaan we hier dieper op in. Het ‘Skyroom’ design hebben we niet live gezien, maar dat gaf een meer open karakter aan de virtuele ruimte. Je kunt een Space Design zeer globaal vergelijken met een page lay-out waarin je afhankelijk van het gekozen design, ruimte krijgt aangewezen om verschillende webparts toe te voegen.
Aangezien een Space Design een nieuw content type (inhoudstype) is, zullen de Space Designs per site-collectie in een bibliotheek worden opgeslagen.
Space Design eigenschappen
In de eerste afbeelding van het artikel hebben we al laten zien hoe je het Space Design in Edit modus kunt zetten. Je krijgt dan een ‘property pane’ (eigenschappenscherm) te zien van het Space Design zelf. Een Space Design is opgebouwd met webparts en ook elk webpart krijgt haar eigen ‘property pane’.
Space Design Property Pane
In dit ‘property pane’ zien we de volgende zaken:
De eerste optie is het ontwerp voor het Space Design waarbij je voor nu kunt kiezen tussen Panorama en Sunroom.
Ook het kleurenschema kan worden gekozen.
De achtergrond is de virtuele rand die je ziet. In het voorbeeld staat dat er gekozen wordt uit 360 graden afbeeldingen. Het is onbekend of hier ook andere soorten media gekozen kunnen worden zoals 2D afbeeldingen, video of andere objecten.
De gebruiker kan door de mogelijkheden van de VR-headset ook gebruik maken van audio. Een selectie van geluiden is voor gedefinieerd, maar een eigen geluid toevoegen kan ook.
Tot slot is er nog de ‘object placement assistant’ die de gebruiker kan helpen om de objecten op de juiste plaats te zetten qua diepte, breedte, hoogte en grootte.
Tussentijdse samenvatting:
- Je voegt aan een site-collectie het content type (inhoudstype) ‘Spaces’ toe
- Dat voeg je toe aan een (Spaces-)bibliotheek, waarna je nieuwe Spaces kunt maken
- Zo’n Space lijkt dan een beetje op een Modern Page, maar heeft dus een virtueel scherm in beeld
- Zo’n Space heeft haar eigen eigenschappen zoals bijv. background. Ook qua lay-out is dit per Space te bepalen
We hebben nu dus een lege Space, maar nog geen inhoud. Daar gaan we nu dieper op in.
Space Design navigatie
In de demonstratie (zie video verder naar boven) zie je dat gebruikers door de Virtuele Wereld kunnen bladeren. In dit voorbeeld zijn er 5 verschillende omgevingen te zien:

Om deze interactieve Space te maken, verwachten wij dat voor elk onderdeel een aparte Space dient te worden aangemaakt. In dit geval zijn dit dus 5 Spaces. En die dienen dan allemaal bijvoorbeeld eenzelfde achtergrond te hebben om een uniforme ervaring mee te geven. Uiteraard kun je hier ook een verhaal mee gaan vertellen: stel je wilt de documentatie rondom een racebaan virtualiseren. Dan creëer je bijvoorbeeld een Space voor de pitstop, een Space voor startstreep en een Space voor het podium.
In onze demo is er (volgens ons) bewust gekozen om elke Space hetzelfde design te geven.
Hoe je de navigatie door de verschillende Spaces regelt, wordt in het volgende hoofdstuk besproken.
Space Design Content
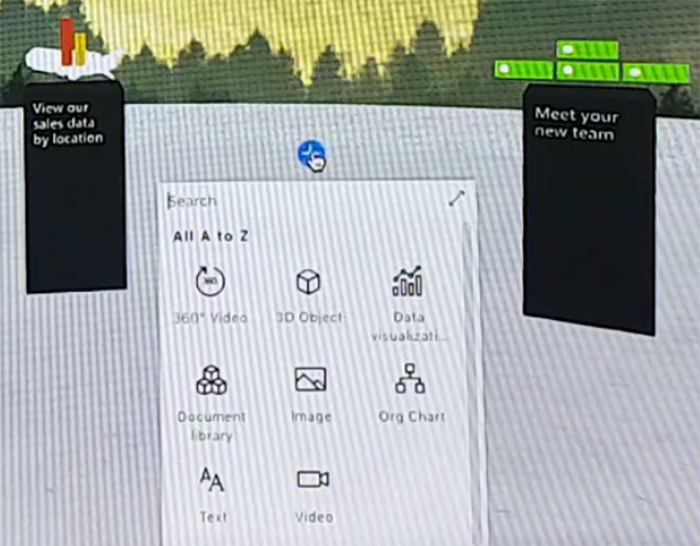
Een Space Design heeft dus haar eigen vormgeving (Space Lay-outs) en die vormgeving bepaalt waar de maker content kan toevoegen. Dat is in het scherm te zien door een (+) die in beeld staat. Wanneer je daarop klikt, krijg je de vraag welk webpart je wilt toevoegen. Dit kunnen 3D Objecten zijn, maar ook de inhoud van bibliotheken, losse tekst, losse afbeeldingen, etc. Ongetwijfeld zal dit de komende jaren verder uitgebreid worden.

Huidige webarts (niet alle waren werkend):
- 360 graden video
- 3D Object
- Data Visualization
- Document Library
- Image
- Org Chart
- Text
- Video
Tijd voor de volgende video:
In onze demonstratie kregen we op het ‘Home’ Space Design 4 verschillende 3D objecten te zien. Het is (momenteel) alleen mogelijk om vanuit een 3D object te navigeren naar een ander Space Design. Dit gebruik je om de interactie te creëren zoals in het vorige hoofdstuk is besproken.
De properties van dit webpart zien er als volgt uit:
De eigenschappen van dit webpart zijn onderverdeeld in een aantal categorieën:
- General: waarschijnlijk eigenschappen als naamgeving
- Appearance : waarschijnlijk eigenschappen als het wel of niet tonen van een titel
- Link to another space : navigeren van space naar space
- Transform and position : locatie bepaling van het object
- Advanced placement : waarschijnlijk indien bovenstaande opties niet precies genoeg zijn
- Annotations: waarschijnlijk notitieveld dat niet zichtbaar is in de virtuele omgeving
Naast bovenstaand webpart is natuurlijk ook het ‘Document Bibliotheek’ webpart beschikbaar. In zo’n bibliotheek kunnen 2D/3D afbeeldingen worden geplaatst en deze worden dan in de Space getoond. We hebben niet gezien hoe zo’n Space in elkaar geklikt wordt. Dus we weten niet of alle items in een document bibliotheek automatisch geordend worden in de gekozen lay-out of dat je daar ook elk object moet toevoegen.
Gezien de vroege fase van deze bibliotheek verwachten wij dat nu nog alles met de hand is toegevoegd, dat er op een gegeven moment een situatie ontstaat dat je aan een Space een bibliotheek-weergave kunt koppelen en dan automatisch alle items worden getoond.
Samenvatting werkwijze
- Je voegt aan een site-collectie het content type (inhoudstype) ‘Spaces’ toe
- Dat voeg je toe aan een (Spaces-)bibliotheek, waarna je nieuwe Spaces kunt maken
- Zo’n Space lijkt dan een beetje op een Modern Page, maar heeft dus een virtueel scherm in beeld
- Zo’n Space heeft haar eigen eigenschappen zoals bijv. background. Ook qua lay-out is dit per Space te bepalen
- Je maakt zoveel Spaces aan als nodig zijn en maakt ze op (achtergrond, lay-outs, etc.)
- In elke Space voeg je webparts toe. Een van de webparts kunnen 3D objecten zijn die de gebruiker kan verwijzen naar andere Spaces
- De virtuele omgeving is klaar voor gebruik!
Toepasbaarheid
In 7 stappen een volledig werkende virtuele ruimte. Dat is ongekend! Natuurlijk is het nog allemaal basaal en is het niet te vergelijken met een virtuele game-ervaring waar meerdere mensen maanden/jaren mee bezig zijn en alles gescript wordt. Maar zelfs met deze beperkte opties zien wij vele toepassingsmogelijkheden. Al eerder gaven we het voorbeeld van de pitstop, maar we denken ook aan:
- Het onboarden van nieuw personeel: in een virtuele omgeving kunnen ze enkele belangrijke afdelingen ontmoeten en de belangrijkste contactpersonen. Maar ze kunnen ook naar het bedrijfsrestaurant om daar het weekmenu te bekijken. Ze kunnen zelfs de directie virtueel ontmoeten die hen de belangrijkste culturele normen en waarden kan vertellen.
- Wat dacht u van een producent van achtbanen? Die kan vanuit één virtuele omgeving de klant welkom heten, hem wijzen op de verschillende prototypes in de research & development afdeling, en de klant kan ook met behulp van 360 graden video’s elke achtbaan ervaren van deze producent. Als hij dan uitgestapt is, kan de klant terug naar de relax-ruimte om onder het genot van een rustgevend muziekje gedetailleerde keuzes gaan maken uit kleurenschema’s en thema’s.
- Of de medewerker van de prikpolie in een ziekenhuis die kan leren over alle verschillende soorten prikken die hij moet maken. Welke bloedcellen zijn relevant en welke ziektes kunnen daarmee worden achterhaald?
Zijn dit toepassingen die totaal anders zijn dan nu al mogelijk is? Niet helemaal, maar dat is ook niet helemaal het doel van SharePoint Spaces. Het is vooral een manier om gebruikers te empoweren en informatie op nieuwe manieren te laten ervaren. Dat kan voor iedereen verfrissend werken. Het zal nieuwe medewerkers enthousiasmeren. Daarmee is Spaces ook niet voor iedere organisatie geschikt, maar het voordeel is dat áls een organisatie er wel heil in ziet, ze niet meer worden tegengehouden door de techniek.
ShareValue’s oordeel? F.A.N.T.A.S.T.I.S.C.H.! En nog een uitroepteken om ons enthousiasme duidelijk te maken!
Vanuit SharePoint Conference Las Vegas,
Ron en Roel
Heb je vragen over dit onderwerp of zou je één van onze experts willen inhuren voor een vergelijkbare opdracht?

Zoek je een nieuwe baan?
