De laatste jaren vindt er een transitie plaats op het gebied van mobile development. Steeds vaker kiezen bedrijven ervoor om hun mobiele applicaties niet langer in Java (voor Android) of Swift (voor iOS) te ontwikkelen, maar kiezen zij voor een hybride framework als basis voor hun mobiele applicatie. In deze blog beschrijf ik één van deze frameworks, namelijk Ionic. Wat is Ionic, hoe werkt het en waarom zou jij de transitie moeten maken naar een native web-framework voor het ontwikkelen van mobiele applicaties.
Wat is Ionic?
Ionic is een open source interface platform waarmee mobiele en desktop-applicaties ontwikkeld kunnen worden met gebruik van web-technologieën als HTML, CSS en JavaScript. Deze toolkit wordt nauw geïntegreerd met een populair Front-end JavaScript framework naar keuze, zoals Angular, Vue en React. In andere woorden maakt Ionic het mogelijk om jouw webapplicatie voor verschillende platforms te ontwikkelen vanuit één codebase en daarbij gebruik te maken van de native functionaliteiten van de apparaten waarop de applicatie draait. Omdat Ionic apps gebaseerd zijn op het web, kun je ook verschillende web-gebaseerde UI libraries gebruiken zoals TailwindCSS of Bootstrap voor de opmaak van je applicatie.
Ionic maakt gebruik van Capacitor. Capacitor is een cross-platform native runtime die verschillende web-gerichte API’s biedt. Daarmee kan de app zoveel mogelijk web standaarden blijven gebruiken en heeft daarbij toegang tot de uitgebreide systeemeigen apparaat-functies. Denk hierbij bijvoorbeeld aan het gebruik van bluetooth, locatie, push notificaties, batterijstatus, opslag en de camera.
Waarom wil je Ionic gebruiken?
Ionic biedt de gebruiker een naadloze ervaring, waar de gebruiker zich ook bevindt. Of dat nu op een telefoon is, op een desktop of in de browser; de gebruiker verwacht consistentie via alle kanalen. Door het gebruik van Ionic kan met een enkele codebase voor al deze kanalen een applicatie uitgerold worden.
Door met Ionic te bouwen, kun je je bestaande web-ontwikkelaars inzetten voor het bouwen van mobiele- en desktop applicaties. Je hoeft niet langer op zoek naar een aparte ontwikkelaar voor ieder platform dat je wilt ondersteunen. De web-ontwikkelaars ontwikkelen de applicatie in Ionic en rollen deze zonder problemen uit naar de verschillende platformen.
Naast bovengenoemde voordelen is Ionic ook nog eens open-source en dus helemaal gratis. Ionic heeft een grote community en vraagstukken waar je als ontwikkelaar tegenaan loopt worden dan ook veel besproken op de verschillende ontwikkelforums. Daarnaast integreert Ionic heel gemakkelijk met bekende tools (bijvoorbeeld met Azure), zodat het uitrollen van applicaties naar de Google Play Store of Apple App Store heel eenvoudig wordt.
Hoe werkt Ionic?
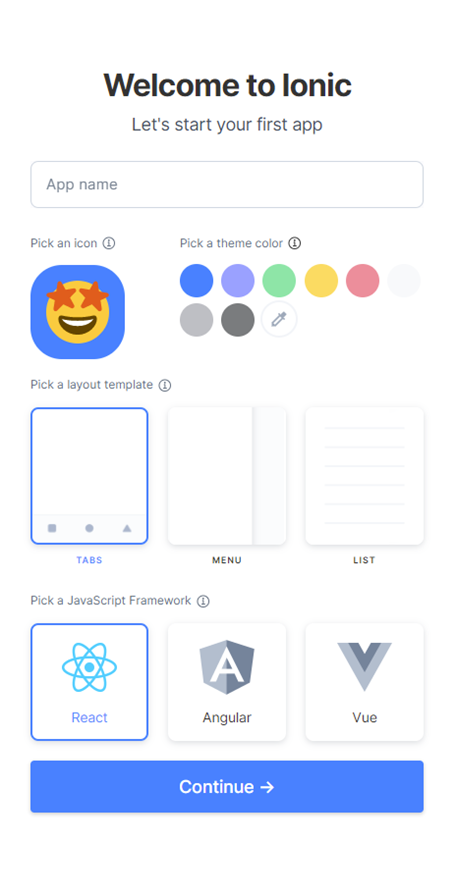
Een native functionaliteit is door het gebruik van Capacitor eenvoudig in een Ionic-app toe te voegen. Zo kunnen we bijvoorbeeld de locatie van ons toestel gebruiken. Als eerst moeten we een nieuwe Ionic applicatie genereren. Dit kunnen we zelf doen via de command-line Interface die Ionic biedt, of via een handige web-interface.

In dit voorbeeld maken wij de applicatie met de CLI. Eerst zorgen we ervoor dat Ionic globaal op onze computer geïnstalleerd is en daarna starten we het initialisatie proces.
$ npm install -g @ionic/cli
$ ionic start
De Ionic-CLI vraagt ons nu een aantal dingen te kiezen voor ons project, zoals welk framework en welke basis-lay-out wij willen in onze app? In mijn voorbeeld kies ik voor Angular met een `blank` applicatie-lay-out, maar andere opties zijn een lay-out met tabbladen of met een menu. De eerste opzet van deze applicatie heeft nog weinig functionaliteit, hier gaan we verandering in brengen.

Om de locatie-functionaliteit toe te voegen, moeten we de gewenste Capacitor-plug-in installeren in ons project zodat wij deze kunnen gebruiken. In de documentatie van Ionic voor native functionaliteiten (https://ionicframework.com/docs/native) is een uitgebreide lijst te vinden met alle native API’s die geïnstalleerd kunnen worden en hoe deze te gebruiken. Als eerst voeren we de volgende commando’s uit om de locatie plug-in te installeren.
$ npm install cordova-plugin-geolocation
$ npm install @awesome-cordova-plugins/geolocation
$ ionic cap sync
Vervolgens openen wij het Home-component van onze nieuwe Ionic-applicatie die nu nog de standaard template code bevat waarin wij de locatie gaan gebruiken. Door middel van de volgende code kunnen we eenvoudig de locatie van onze gebruiker opvragen. In de initialisatie van dit component vragen we de huidige positie op via de Geolocation-API en tonen deze in het template.
import { Component, OnInit } from '@angular/core';
import { Geolocation, Geoposition } from '@awesome-cordova-plugins/geolocation/ngx';
@Component({
selector: 'app-home',
template: `
<ion-content [fullscreen]="true">
<div id="container">
<strong>Uw huidige locatie:</strong>
<p *ngIf="currentPosition">{{currentPosition.coords.latitude}}, {{currentPosition.coords.longitude}}</p>
<p *ngIf="!currentPosition">Onbekend</p>
</div>
</ion-content>
`
})
export class HomePage implements OnInit {
currentPosition: Geoposition;
constructor(private geolocation: Geolocation) {}
ngOnInit(): void {
this.geolocation.getCurrentPosition().then((resp) => {
this.currentPosition = resp;
}).catch((error) => {
console.log('Error getting location', error);
});
}
}
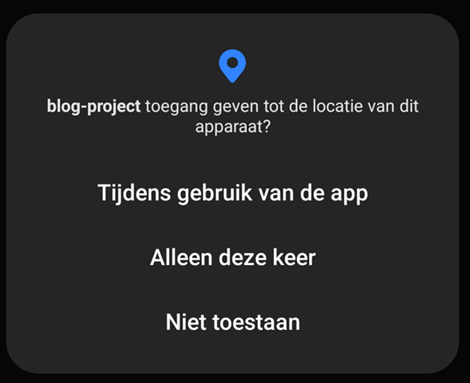
Zoals hierboven te zien is, maakt Ionic het ons erg gemakkelijk. Als ontwikkelaar hoef je je helemaal niet bezig te houden met de functionele werking van de locatiebepaling of welke andere native functionaliteit dan ook. We roepen simpelweg de functies aan die de plug-in ons biedt (zoals ‘getCurrentPosition’ in bovenstaand voorbeeld) en Ionic regelt alles achter de schermen voor ons. Er wordt door het besturingssysteem ook automatisch om toestemming gevraagd voor het gebruiken van de locatie.

Als de locatie succesvol kan worden opgehaald, zien we dat de coördinaten van de locatie in de app worden weergegeven.

Een volgende stap kan bijvoorbeeld zijn om deze locatie op een kaart weer te geven of op te slaan in een SQL-database op het apparaat. Ionic biedt hier heel veel mogelijkheden in. Het mag duidelijk zijn dat ik als web-ontwikkelaar geen weet heb van de platform-specifieke vereisten voor het toepassen van deze functionaliteiten. Dit is iets wat Capacitor en Ionic ons volledig uit handen nemen.
Conclusie
Ionic biedt een alles-in-één pakket om mobiele-, desktop- en webapplicaties te ontwikkelen die gebruik kunnen maken van systeemeigen functionaliteiten van je toestel. De voordelen die je hieruit kan halen zijn enorm, maar kort samengevat zijn dat:
- Een naadloze, consistente ervaring voor de eindgebruiker via verschillende kanalen.
- Eén ontwikkelteam voor zowel mobiele-, desktop- als webapplicaties.
- Open-source en dus helemaal gratis.
- Geen kennis nodig van complexe, apparaat-eigen functionaliteiten.
Veel grote tech-bedrijven maken al gebruik van Ionic. Voorbeelden van apps die gemaakt zijn met Ionic zijn Sworkit, MarketWatch en Sanvello. Voor meer voorbeelden verwijs ik je naar de website van Ionic zelf!
Benieuwd naar hoe Ionic binnen jouw organisatie ingezet kan worden? Neem gerust contact op, dan bespreken we samen de mogelijkheden. Ben je zelf een ontwikkelaar met interesse in ontwikkelen van Ionic-applicaties? Kom dan eens langs voor een kop koffie!

Heb je vragen over dit onderwerp of zou je Sem willen inhuren voor een vergelijkbare opdracht?

Hoor van onze experts hoe leuk ShareValue is
