Het lijkt vaak wel of er wekelijks nieuwe tools en frameworks uitkomen, en het is dan ook vaak keuzes maken als je bij wilt blijven.
Maar soms zijn er ook nieuwe ontwikkelingen die de kleinere beslissingen als kiezen tussen React of Vue overstijgen. Astro is zo’n ontwikkeling.
Wat is Astro?
Astro is een Static site builder, en dat is op zich niets bijzonders. Wat echter wél bijzonder is, is dat het Astro echt niets uitmaakt wat je in je Static site wil opnemen. Dus als je al een mooi navigatie-component hebt gebouwd in Vue, en een formulieren-component in React; het kan allemaal!
Astro is naast een builder eigenlijk ook een bundler, net zoals Webpack of Vite, maar dan heel erg slim. Zo is het mogelijk om een applicatie te bouwen met de bekende JavaScript-frameworks zonder dat er links naar de JavaScript-files nodig zijn. Je hoeft dan dus geen react.js in te laden, omdat deze al is gebundeld in het pakketje dat Astro voor je gemaakt heeft.
Inmiddels zijn er ook grote bedrijven die gebruik maken van Astro. Dit zijn onder andere Google, Trivago en Netlify.
Wat maakt Astro uniek?
Voordat ik uit kan leggen wat Astro bijzonder maakt, moet ik iets uitleggen over Renderen. Hiermee wordt bedoeld: hoe (en waar) wordt de pagina in elkaar gezet?
Er zijn een aantal render-varianten mogelijk:
- Client-side Rendering (de pagina wordt samengevoegd op het device van de gebruiker)
- Server-side Rendering (de pagina wordt samengevoegd op de server en dan naar de gebruiker gestuurd)
- Partial Hydration (de combinatie van de eerder genoemde varianten) de pagina wordt eerst geladen, en vervolgens wordt de inhoud ververst door nieuwere content)
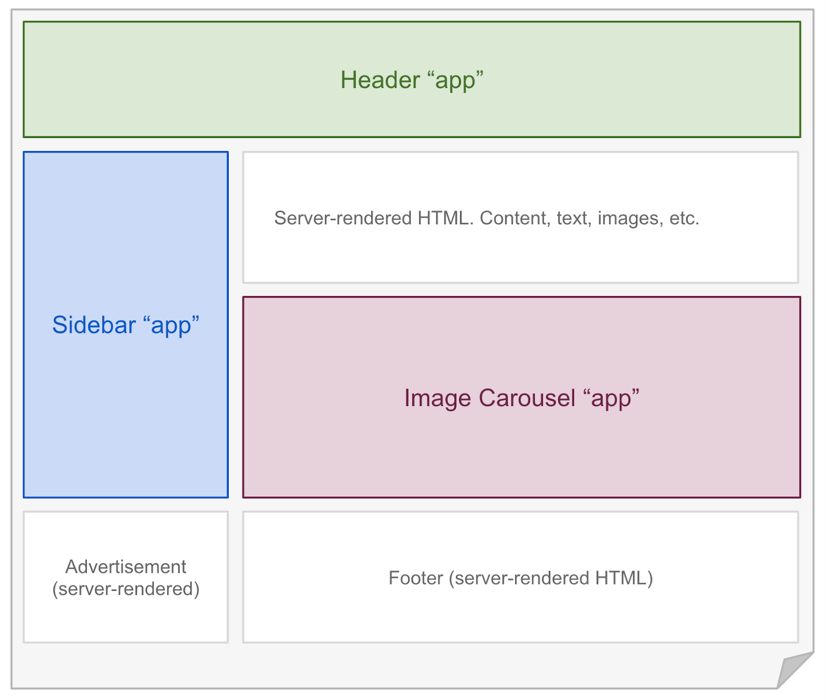
Maar wat Astro nu onderscheidt, is dat het niet alleen mogelijk is om deze renderings-mogelijkheden toe passen per hele pagina, maar ook per eilandje (gedeelte van een pagina). Dit wordt dan ook wel Island Architecture genoemd. Stel je voor dat je op een homepage naast statische componenten als een header en een footer, ook informatie wilt tonen die dynamisch is en misschien langer duurt om binnen te halen. Een voorbeeld hiervan zie je in de afbeelding hieronder.

Astro heeft hier een specifieke syntax voor:
- client:load Als een component wordt geladen zonder client attribuut, dan worden ze toegevoegd zonder JavaScript. Mocht je een component willen laden met JavaScript, dan is ieder geval een client:load noodzakelijk.
- client:idle Voor componenten met lage prio. Deze worden pas gerenderd op het moment dat het initieel laden van de pagina klaar is.
- client:visible een variant op idle, maat dan met lazy loading. Component wordt pas geladen wanneer het in beeld komt.
- client:media Voor componenten die alleen zichtbaar zijn als een media query van toepassing is: bijvoorbeeld alleen op schermen smaller dan 400px.
- client:only Zorgt er voor dat een component niet aan de server-side wordt gerenderd, maar alleen aan de client-side.
Wie zijn de concurrenten van Astro?
Concurrenten voor Astro zijn onder te verdelen in 2 groepen: frameworks en bundlers. In de eerste categorie zijn de grootste concurrenten waarschijnlijk NextJS en NuxtJS. Dit zijn vergelijkbare frameworks (NextJS op basis van React, en NuxtJS op basis van VueJS), die beiden mogelijkheden bieden voor Static Site Generation en Server Side Rendering. Het allergrootste verschil met Astro is dat:
- Astro stelt je in staat te kiezen welk framework je wil gebruiken, of zelfs wil combineren
- Partial hydration is bij Astro standaard. Bij andere frameworks is dit natuurlijk wel mogelijk maar niet direct out-of-the-box
- Builds van Astro zijn doorgaans kleiner dan die van de concurrenten door een rigoureuze aanpak van JavaScript files.
Astro zegt in zijn documentatie ook nog het een en ander over het verschil tussen Astro en enkele andere alternatieven zoals
Conclusie 🥁
Astro’s mogelijkheid om een applicatie te maken met JavaScript frameworks, die standaard wordt geleverd zónder JavaScript is verfrissend. Mocht je applicatie het wel nodig hebben dan laad je die gewoon in geef je die juiste client methode mee.
Zelf denk ik dat Astro heel interessant is. Juist omdat je verschillende frameworks kunt combineren, of via Astro als middenlaag stapsgewijs over kunt van het ene framework naar het andere. Astro groeit zowel in adaptatie door de Front-End community als in volwassenheid: Juni 2022 kom Astro uit bèta met de release van Astro 1.0.
In ieder geval; Ik houd Astro de komende tijd zeker in de gaten. Jij ook, en kan ik (of één van mijn collega’s) je helpen bij de implementatie? Laat het ons weten!
Heb je vragen over dit onderwerp of zou je één van onze experts willen inhuren voor een vergelijkbare opdracht?

Hoor van onze experts hoe leuk ShareValue is
