Dit jaar zijn we met een grote delegatie vanuit ShareValue naar de Collaboration Summit in Düsseldorf geweest. Op maandag vertrokken we. Een aantal collega’s heeft alvast de stand opgebouwd zodat alles klaar was voor 2 dagen congres.

Als opening blikten Spencer Harbar en Adis Jugo terug op de afgelopen 10 jaar. Hierna nam Vesa Juvonen het over (op zijn sokken 😊) en hij sprak over het gebruik van Microsoft Cloud en over 300 miljoen actieve gebruikers per maand voor Teams. Hierna “belde” Jeff Teper in om zijn waardering uit te spreken over de community en iedereen een mooi congres te wensen. Dit jaar zijn er 2.500 mensen aanwezig en hiermee is het het grootste Microsoft 365 event van de wereld.
Beveiliging Exchange
Hierna begonnen de sessies. Mijn eerste sessie van de dag ging over de beveiliging van Exchange hybride omgevingen. In het begin had hij een paar slides met de verschillende manieren van configureren en vroeg de zaal of dit bij hun het geval was. Hierna heeft hij de voor- en nadelen genoemd van de desbetreffende configuratie. De volgende slides gingen over het configureren van SPF, DMARC en DKIM. Bij elk onderdeel werd de noodzaak, best practices en uitleg gegeven wat het precies is.
Solution met Azure Functions en Microsoft Graph
Mijn tweede sessie ging over de hoe je een solution kan maken met behulp van Azure Functions en Microsoft Graph. Belangrijk was vooral dat je inzicht moet hebben in de data waarmee je gaat werken.
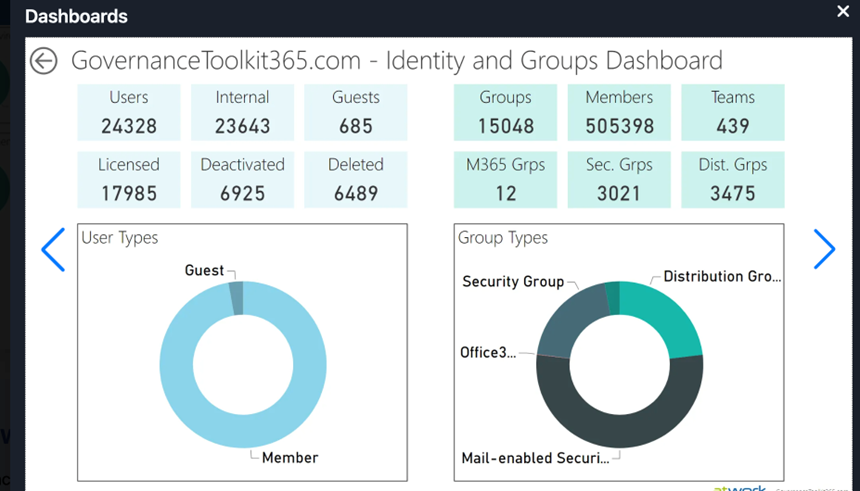
De presentator had een tool ontwikkeld: governancetoolkit365.com.

Hiermee krijgt je inzicht in het gebruik van je tenant en de licenties die je hebt. Daarbij kan je ook zien hoeveel externe gebruikers er zijn en wanneer deze voor het laatst hebben ingelogd. Tijdens de sessie liet hij zien hoe de flows zijn gemaakt en wat de best practices zijn. Hierbij maken ze ook gebruik van een storage account met tabellen waar de data is opgeslagen.
Azure in combinatie met Microsoft 365
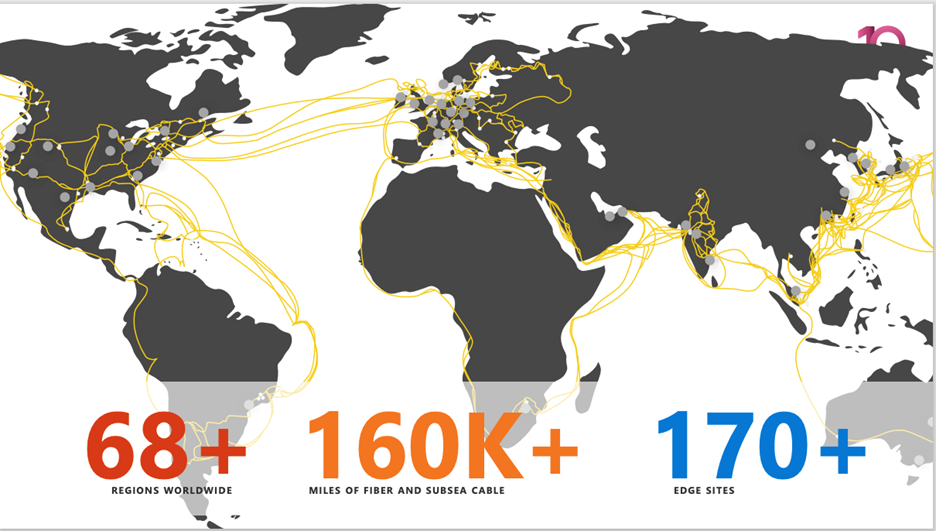
Een andere sessie ging over het gebruik van Azure i.c.m. Microsoft 365. In het begin van zijn sessie had hij het vooral over wat Azure is en hoe groot het is.

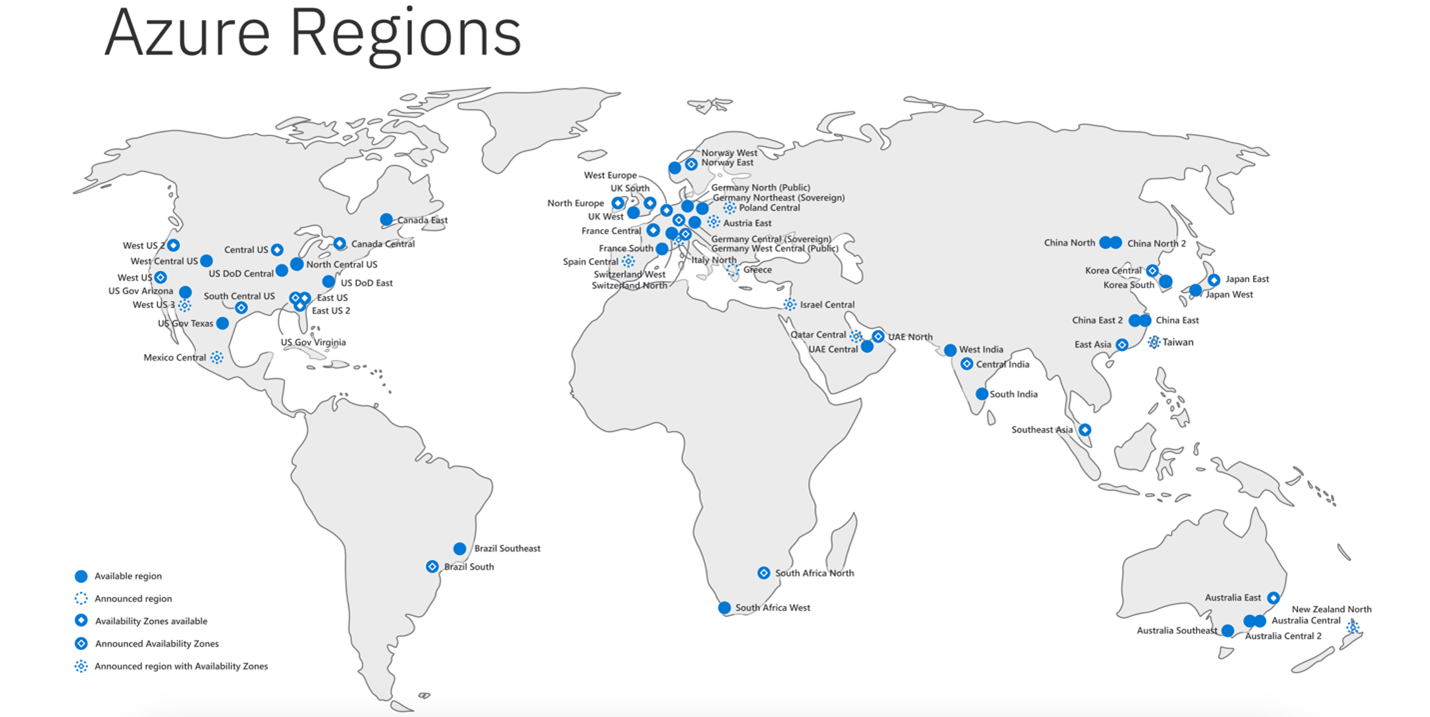
Daarna gaf hij een mooi overzicht waar alle Azure regio’s zijn en welke er nog zijn aangekondigd.

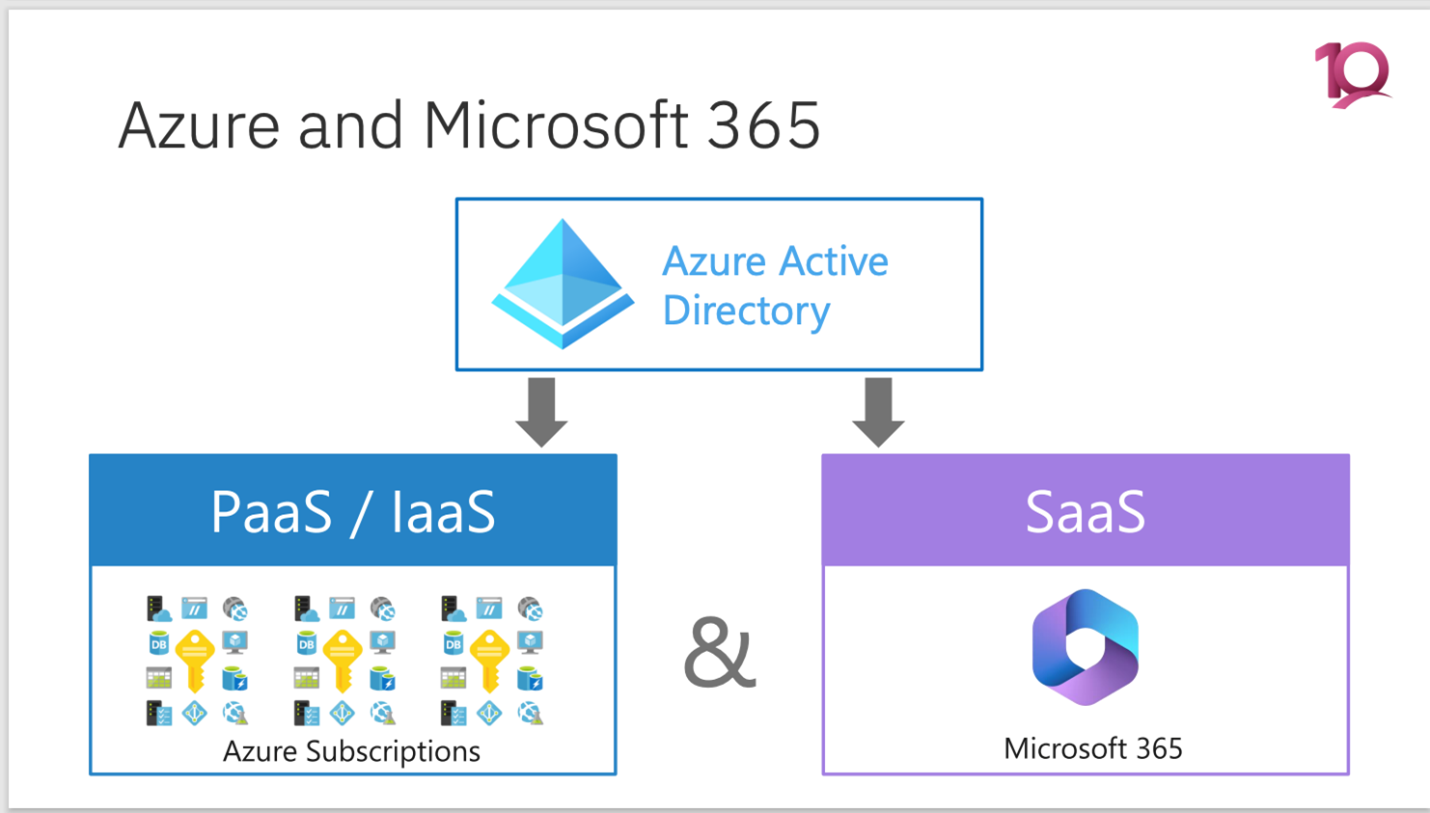
Vervolgens gaf hij uitleg dat Azure bestaat uit verschillende subscriptions die gelden als een security boundry. Daarna werd de samenhang tussen Azure en Microsoft 365 getoond met behulp van onderstaande afbeelding:

Hierbij is duidelijk dat er één identity provider is, Azure Active Directory, en dat deze zowel aan Azure als aan Microsoft 365 (o.a. SharePoint, Teams en Exchange) gekoppeld is. Het volgende onderwerp was het gebruik van tools. Denk hierbij aan Visual Studio Code en Git. Het belangrijkste is eigenlijk dat je niet meer zonder GitHub Copilot kan en hier werd dan ook een demo van gegeven.
Beheer van Microsoft 365 automatiseren
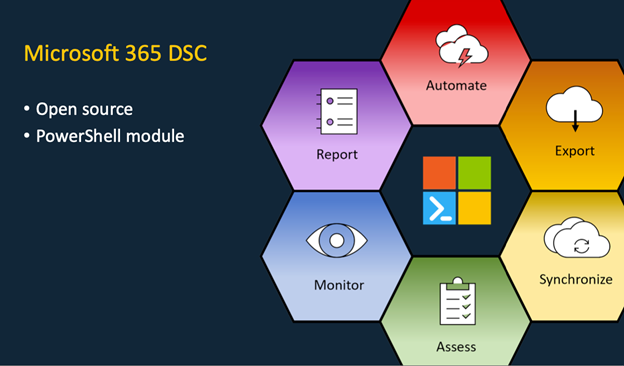
De laatste sessie van de dag ging over het automatiseren van de Microsoft 365 omgeving en dan vooral de beheer-kant hiervan. Tegenwoordig heb je meerdere admin portalen waar je allerlei instellingen kan aanpassen. En wat het nog onoverzichtelijker maakt, is dat sommige portalen dezelfde instellingen gebruiken. Vanuit de community is hiervoor een open-source tool ontwikkeld, Microsoft365 DSC op basis van PowerShell.

Deze tool bestaat uit verschillende modules. Met deze tool kan je een export maken van je huidige inrichting, in Excel of HTML-formaat. Daarbij is het ook mogelijk om deze export in een configuratiebestand op te slaan. Dit bestand kan je dan weer gebruiken om een vergelijk te doen van de configuratie, van bijvoorbeeld 2 weken geleden, tegen de huidige omgeving om zo wijzigingen te kunnen zien. Dit kan, doordat Microsoft 365 DSC gebruikmaakt van configuratiebestanden waarbij de logica aan de achterkant wordt gedaan met de verschillende PowerShell commando’s. Door het gebruik van de configuratiebestanden is het heel geschikt om hier pipeline voor te gebruiken. Dit zorgt ervoor dat het mogelijk is om wijzigingen te laten goedkeuren door een collega.
Door het gebruik van deze technologie is het gebruik van een staging, development omgeving mogelijk. De wijzigingen worden eerst gestuurd naar deze omgeving om de wijziging te controleren. Indien akkoord kunnen dezelfde wijzigingen in productie worden genomen.
Voordeel van deze opzet is dat je dus een vier ogen principe hanteert en je, door het gebruik van een GitHub of Azure DevOps, versiegeschiedenis hebt van de wijzigingen in de omgeving.
Zero trust
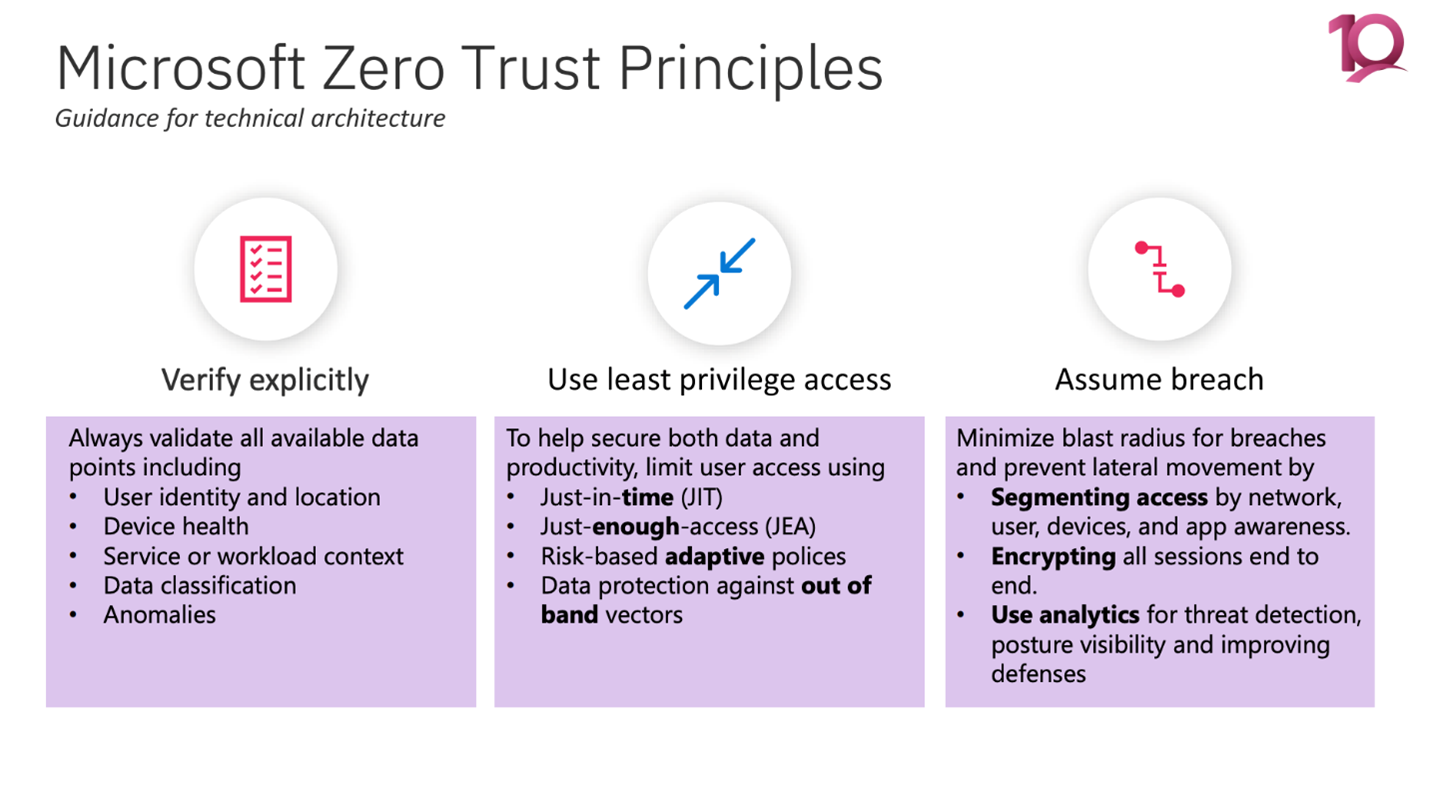
De tweede dag begon om negen uur begonnen met een sessie over Zero Trust. Tijdens deze sessie werd duidelijk dat zero trust een principe is en geen product. Waarbij de focus ligt op het niet vertrouwen van dingen maar om alles te verifiëren.

Developing secure software with GitHub
Hierna was de keynote van de tweede dag. Weer gegeven door Vesa Juvonen maar nu met andere gasten op het podium die verschillende dingen lieten zien. Was een leuke ‘gezellige’ keynote.
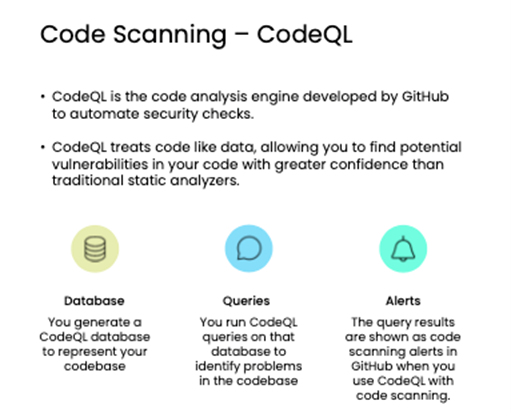
Hierna een heb ik sessie gevolgd buiten mijn comfort zone, Developing secure software with GitHub. Hierin werd vooral behandeld hoe je veilig je code in verschillende repositories kan opslaan en ervoor zorgen dat deze altijd veilig blijven. Tijdens de sessie werden sommige tools besproken, waaronder CodeQL.

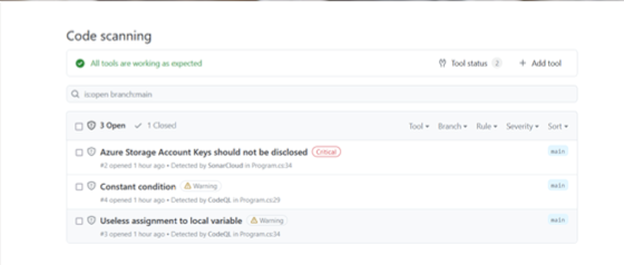
Deze tool kan op basis van de gegevens die zijn ingesteld de code scannen tijdens een pull request en hier dan een melding voor geven. Deze dienen dan eerst te worden opgelost voordat de code daadwerkelijk in productie kan worden genomen.

In bovenstaand voorbeeld staat er een Azure Storage account Key in de code. Deze moet bijvoorbeeld via een variabele worden aangeroepen in plaats van hard coded in de code.
Conclusie
Verder heb ik gedurende de dagen natuurlijk meerdere stands bezocht in de Expo hal en natuurlijk bij onze eigen stand met soft ijsjes geweest. Veel mensen gesproken.

Het was een goed congres en alle collega’s hebben weer kennis opgedaan om onze klanten te voorzien van een goed advies op basis van de laatste ontwikkelingen. Als we je kunnen helpen met een van bovenstaande onderwerpen, horen we het dan ook graag!

Heb je vragen over dit onderwerp of zou je Barry willen inhuren voor een vergelijkbare opdracht?

Heb je een Azure expert nodig?
